Web・グラフィックのデザインにとって「色」は大切な要素の一つです。 色が少し違うだけでも、見た目の印象は大きく変化します。
このレッスンでは配色を考えるために役に立つ「カラーホイール(色相環)」について解説します。
カラーホイールとは
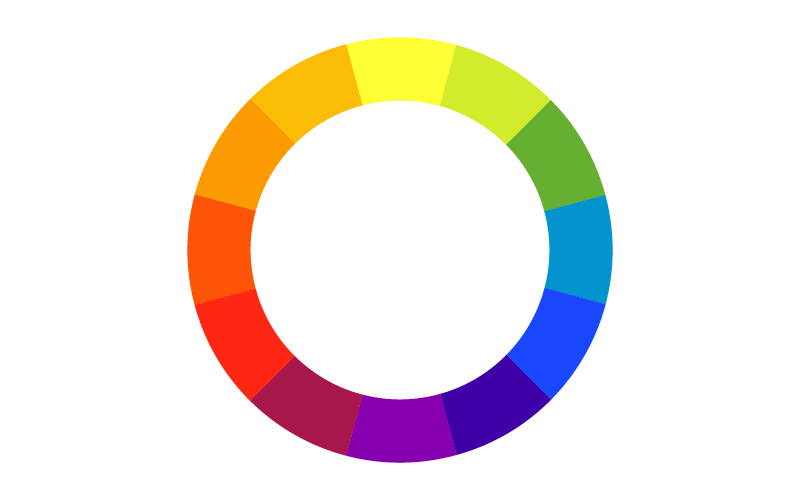
カラーホイール(The Color Wheel)は、「赤」「黄」「青」を基準とした12色をサークル上に配置したものです。

相性のいい色の組み合わせや、反対に相性の悪い組み合わせなど、色の組み合わせにどんな効果があるのか判断する手助けをしてくれます。
カラーホイールの12色
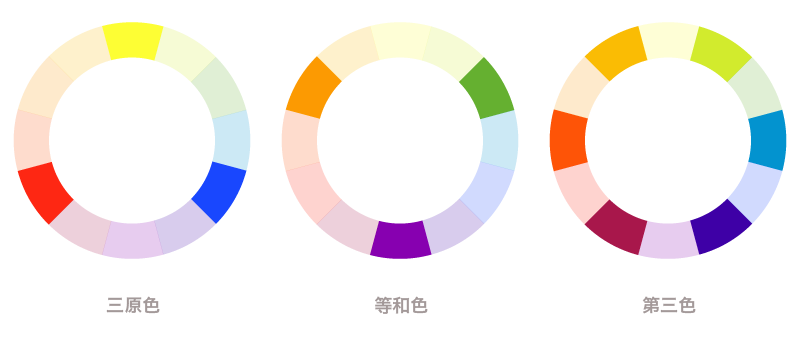
カラーホイールは、「三原色(赤、黄、青)」、「等和色(緑、紫、オレンジ)」、「第三色(赤オレンジ、黄オレンジ、黄緑、青緑、青紫、赤紫)」の12色で構成されています。

カラーホイールの使用方法
カラーホイールは、色の組み合わせを考えるときに役に立ちます。
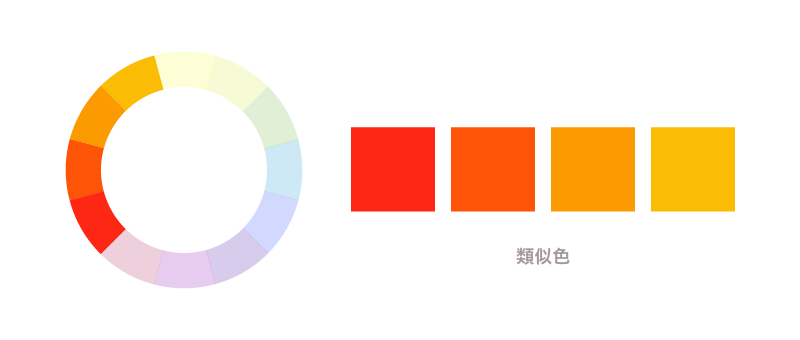
カラーホイールで隣り合った色は類似色と呼ばれ、類似色を組み合わせるとまとまりがある印象になります。

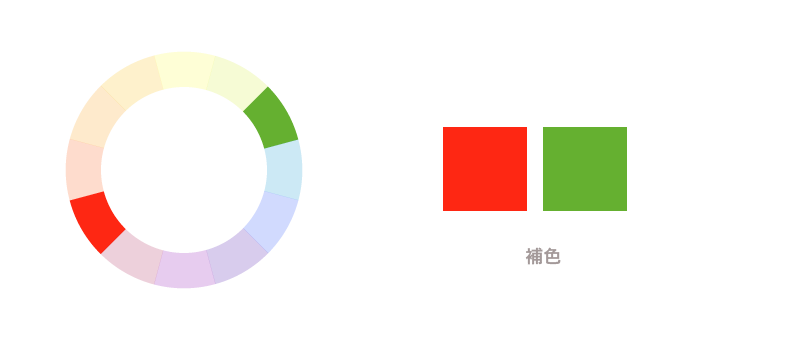
カラーホイールで反対側に位置する色は補色と呼ばれ、色の差が大きくお互いの色を引き立てる組み合わせになります。

みなさんが普段何気なく見ている色には、たくさんの効果があります。
色の持っている性質や心理的なイメージを知っていれば、何かをデザインする時にも役に立ちます。
ここでは代表的な色「白・黒・灰・赤・青・緑・黄・橙・桃・紫・茶」11色のイメージと色の意味について解説します。
白色(ホワイト)の意味・イメージ

白の性質
膨張色、進出色、軽量色のイメージ効果を持っています。潔白なイメージから、清潔感や純粋なイメージを与える色です。
病院や飲食店といった清潔感をイメージさせたい場所では白い壁や白い制服が使用されることも多いです。
デザインでは他の色の邪魔をしないため、使用頻度も高めの色になります。
白から連想するイメージ
清潔・無垢・潔さ・美しさ・純粋・神聖・結婚式・病院・羽根・雪・雲・綿・牛乳・雲・紙・ウサギ
黒色(ブラック)の意味・イメージ

黒の性質
収縮色、後退色、重量色といった色のイメージ効果を持っています。黒は有彩色をもっとも引き立たせる色です。
クレジットカードのランクとしてゴールドカードの上にブラックカードがあるように、黒はゴールドよりも高いステータスで扱われることも多いです。
白がものを軽く見せる効果があるのと反対に、黒はものを重く見せる効果もあります。
黒から連想するイメージ
高級・クール・暗闇・死・恐怖・悪・威厳・スーツ・葬式・髪の毛・カラス・墨・夜・タイヤ・ピアノ
灰色(グレー)の意味・イメージ

灰色の性質
柔軟色、沈静色といった効果が色の特徴ですが、灰色の中でも色が明るく白に近ければ白のイメージ効果、反対に暗く黒に近ければ黒のイメージ効果が加わります。
灰色は自己主張せず周囲の色を引き立てる調和の色です。
ビジネスマンが着用するスーツの色といえばグレーが一般的。目立たたず地味な印象を感じさせる一方で、落ち着いた雰囲気、洗練された印象をもたらす色だからです。
デザインの中ではメインカラーを引き立てたり、補色になる色同士の間に挟むことによって調和させることができます。クッションの役割としても灰色は使い勝手がいい色です。
灰色から連想するイメージ
陰気・穏やか・寂しさ・地味・調和・不安・無機質・落ち着き・クール・上品・不透明・雲・コンクリート・ねずみ・ビル・煙・灰・石
赤色(レッド)の意味・イメージ

赤色の性質
膨張色、進出色、温暖色、興奮色のイメージ効果を持っています。赤色は国や地域、時代に関係なくエネルギーを感じさせる色です。
赤色は販売色・購買色ともいわれ、広告や商品パッケージにも多用される色です。
視界に飛び込んでくる色の中でも赤は特別目を引きます。注目させたい箇所にポイント使いすると印象に残すことができます。
赤色から連想するイメージ
愛・危険・興奮・生命・活動・情熱・衝動・破壊・炎・血・太陽・火・りんご・トマト・女性・イチゴ・スポーツカー
青色(ブルー)の意味・イメージ

青色の性質
収縮色、後退色、寒冷色、鎮静色のイメージ効果を持っています。青色は涼しさや爽やかさ、知性や冷静を感じさせてくれる色です。
海や空をイメージさせる色であることから航空会社のイメージカラーにもよく使われています。
青色は大きく広がる空、生命の源の海、体に不可欠な水などをイメージさせる色のため好感度が高く、世界的に見ても人気が高い色の系統です。
青色から連想するイメージ
爽やか・安全・冷静・誠実・清潔・若い・開放感・夏・空・海・川・水・魚・ジーンズ・氷・プール・宇宙・地球
緑色(グリーン)の意味・イメージ

緑色の性質
沈静色のイメージ効果がありますが、中間的な色(中性色)なので組み合わせる色によってイメージ効果が変わります。緑色は自然の中でよく見られる色で、興奮を静めたり集中力を増す効果がある色です。
安心感を与える色のため、紙幣に緑色が使われている国が多いです。
くつろぎ、癒し、調和、安らぎをイメージさせるようなサービスやモノをデザインする場合は緑色をどこかにいれておくとよさそうですね。
緑色から連想するイメージ
穏やかさ・エコロジー・調和・自然・平和・バランス・安全・健康・植物・山・木・アウトドア・野菜・カメ・クリスマス・ゴルフ・ピーマン・公園
黄色(イエロー)の意味・イメージ

黄色の性質
膨張色、進出色、温暖色、興奮色、軽量色のイメージ効果を持っています。黄色は暖色系の中でも特に明るく感じられる色です。
黄色は集中力を高めたり気分を明るくする効果があります。
他にも注意を促す警戒色の効果もあるので、交通標識、工事現場や踏切などでもよく目にする色になります。
黄色から連想するイメージ
明るい・楽しい・好奇心・向上心・幸福・軽快・危険・注意・幼さ・陽気・イチョウ・雷・レモン・ヒマワリ・パイナップル・ひよこ・ビタミン・太陽
橙色(オレンジ)の意味・イメージ

橙色の性質
膨張色、進出色、温暖色、興奮色のイメージ効果を持っています。橙色は赤色と黄色のイメージの良い所だけを取ってきた色で、解放感を与えて、楽しい気分にさせるネガティブな印象があまりない色です。
食欲を促進させる色として、飲食店や商品のパッケージには橙などの暖色系が多く使われています。
橙色から連想するイメージ
にぎやか・家庭・楽しさ・自由・暖かい・好奇心・親しみ・夕焼け・みかん・柿・秋・オレンジジュース・ハロウィン・人参
桃色(ピンク)の意味・イメージ

桃色の性質
進出色、温暖色、柔軟色、軽量色といったイメージ効果を持っています。柔らかい優しい印象をもつ桃色は女性的なイメージが強くあり、女性を対象としたものに多く使われている色です。
包装紙やリボンにはピンク色がよく使われます。これはピンク色が感謝や愛をつたえる意味を持っているためです。
桃色から連想するイメージ
エレガント・エロティック・幸福・女性的・ハート・美容・ロマンチック・愛情・艶やか・可愛らしさ・桜・コスモス・ハム・フラミンゴ・リボン・ロゼワイン・桃・豚
紫色(パープル)の意味・イメージ

紫色の性質
紫色は全般的に高級感や上品さを表すものが多いため、他の色とのバランスに気をつければ視覚で印象に残りやすくできます。
紫色は地位の高さを象徴する色で、昔から高貴な色とされてきました。紫色を作るための染料が高価であった頃は富と王家の象徴で、飛鳥時代に聖徳太子が定めた冠位十二階では最高位の色でした。
興奮色の赤と沈静色の青、相反する色が混ざり合った色のため「高貴と下品」「神秘と不安」など二面性をもっている複雑な色です。
沈静色、重量色といったイメージ効果がありますが、中間的な色(中性色)なので組み合わせる色によってイメージ効果が変わります。
紫色から連想するイメージ
エキゾチック・感性・高貴・優雅・魅力的・非現実的・霊的・神秘・不安定・二面性・中性的・魔法・カシス・ナス・ぶどう・スミレ・あやめ・紫キャベツ・京都・占い師
茶色(ブラウン)の意味・イメージ

茶色の性質
茶色は、温暖色、重量色のイメージ効果を持っています。木や土、大地といった自然を感じさせる茶色はアースカラーとも呼ばれる色です。
茶色は大地のどっしりとした印象や、木々の豊かさなどから安定を求める気持ちになる色です。こつこつと地味な繰り返し作業を行う場合は茶色のものが近くにあると作業が捗ります。
茶色から連想するイメージ
温和・安定・伝統・堅実・安心感・穏やか・自然・秋・渋い・大地・コーヒー・お茶・カバン・チョコレート・栗・枯れ葉・樹木・泥・馬・家具・ダンボール・パン
まとめ
カラーホイールをベースに色の組み合わせ(配色)を考えると、より効果的な色を選ぶことができるようになります。
また、色が持つそれぞれのイメージは、様々な場面で活用されています。
もちろん見る側の経験や文化など様々な要因によって左右されますが、一般的なイメージを知ることは配色を考える上でも役に立ちます。
なんとなくで色を選んでしまわないように、色が持つそれぞれの意味やイメージを確認しておき、色についての知識を学んで今後の制作などに活用してみましょう。
●ライティング
1-1. Webライティングとは
1-2. Webライティングの特性
1-3. 記事を書く前にやるべき必須のこと
2-1. キーワードを意識してタイトルを決めよう
2-2. ロジカルライティング・エモーショナルライティングを活用して構成を作ろう
2-3. 強力な訴求力をもつストーリーテリング
3-1. 「読んでわかる」よりも「見てわかる」文章を作ろう
4-1. タイトル作成のコツ
●デザイン
1-1. デザインの役割と重要性について
1-2. デザインの対象物とそれぞれの特性
1-3. デザインの進め方
2-1. デザインの4つの基本原則を意識する
3-2. 配色のルールと色の見え方
4-1. タイポグラフィとは
4-2. 文字の種類と基本的なフォント
4-3. フォントの選び方
5-1. 写真・画像が果たす役割について






