フォントにある大きなカテゴリー(明朝体、ゴシック体、セリフ体、サンセリフ体、など)は、どんな時にどんな書体を選べばいいのでしょうか?
デザイン初心者の人ほど感覚的にフォントを選びがちですが、デザインスキルが高い人はちゃんとした理由をもとにフォントを選んでいます。
このレッスンではデザインの目的に合ったフォントの選び方について解説します。
「視認性」と「可読性」と「判読性」
まず文字や文章の読みやすさは、
「視認性」「可読性」「判読性」という3つの要素が関係しています。
- 視認性:パッと見た時に文字として認識しやすいかどうか
- 可読性:文章の読みやすさ(長い文章でもスラスラ読めるかどうか)
- 判読性:似た文字の区別のしやすさ(誤読が少ないかどうか)
書体(フォント)の種類や文字サイズ・行間・字間を調節することによって、読みやすい文章、目立つ見出し、読み間違えにくい文字などの見た目にできます。
ただし視認性を高めると可読性が低くなることもあるので、制作するものの目的やデザイン意図をしっかりと考えた上でどの要素を優先させるか決めていきましょう。
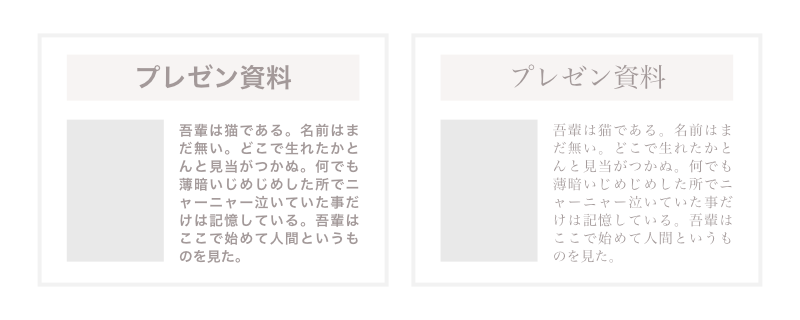
プレゼンなどのスライド資料は視認性と判読性を、ビジネス書類や新聞・小説などの文書は可読性を重視して制作するといいでしょう。
フォントを選ぶときの基本ルールは「シンプルな書体を選ぶ」こと
クセのあるフォントは目を引くことはできますが、読み間違いが多くなったり、内容に集中できなくなるといったデメリットもあります。
デザインのアクセントに使用するにはおすすめですが、デザイン全体に使用するフォントはクセの少ないベーシックなフォントから選びましょう。
フォントに関するWebサイトや書籍を見ていると、よく登場する定番フォントが存在します。初心者の人は、「定番フォント」を積極的に使っていくようにしましょう。
可読性をあげたいなら細い文字
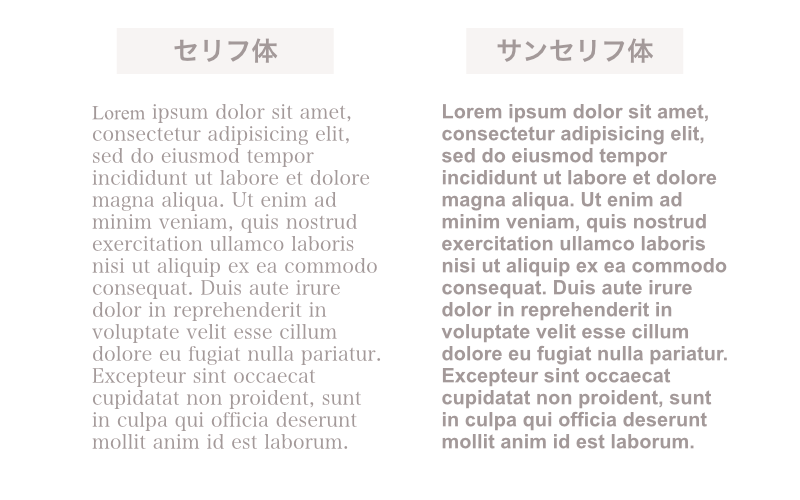
細い文字といえば明朝体やセリフ体。
明朝体は可読性が高く学校の教科書の文章でもよく使われています。
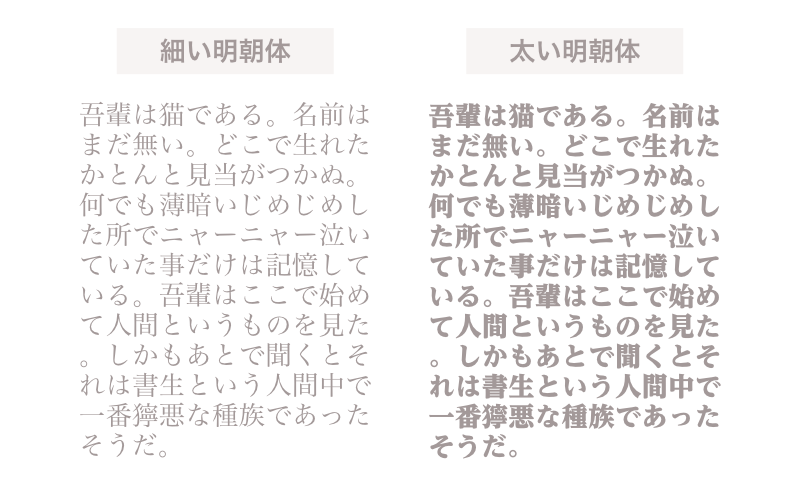
太い文字で文章量が多いと紙面が黒々してしまい可読性が下がり、目にも大きな負担がかかるため、長い文章(読む文章)には線が細い書体である明朝体が好まれます。

同じ明朝体でも、線が太い明朝体になると可読性が下がってしまうので注意が必要です。

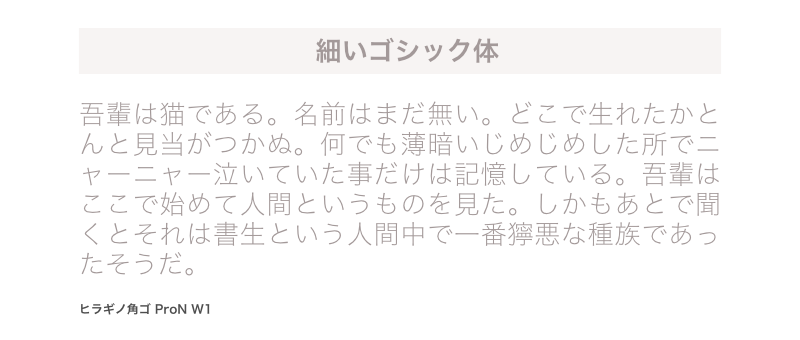
ゴシック体でも細めのゴシック体であれば、紙面が黒々せず可読性は高くできます。

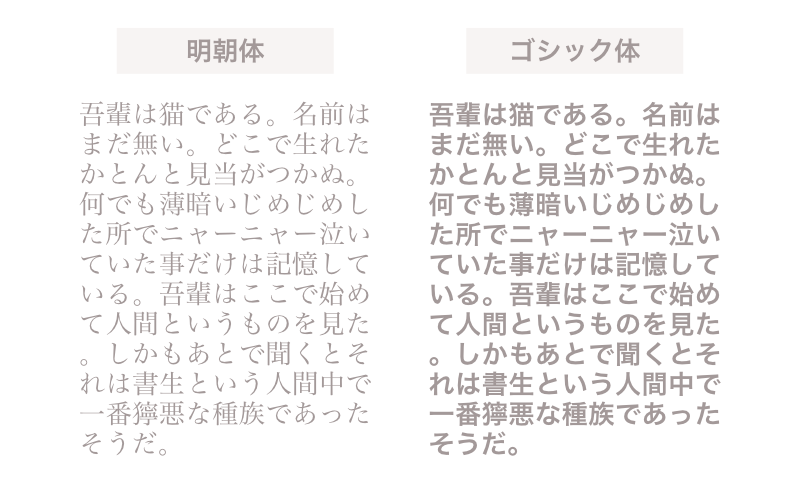
また、Web上で見る文章に関しては、文章量が多くても明朝体だと小さな文字がキレイに表示できないため、視認性の高いゴシック体が使用されます。
欧文(アルファベット)でも同じことが言えます。

視認性をあげたいなら太い文字
太い文字といえばゴシック体やサンセリフ体。
ゴシック体は線の太さが均一で、はねや払いが少ないシンプルな書体のため、ゴシック体は遠くからでもしっかりと字が認識できます。
キャッチコピーや要点、ポスターやプレゼン用のスライド資料など、「読ませる」というよりは「見てもらう」という意味合いの強い要素にはゴシック体を使います。

明朝体に比べてゴシック体は、小さな文字でも読みやすいため注釈などの小さな文字で視認性を確保しなければいけない時にもよく使用されます。
判読性の高いフォント
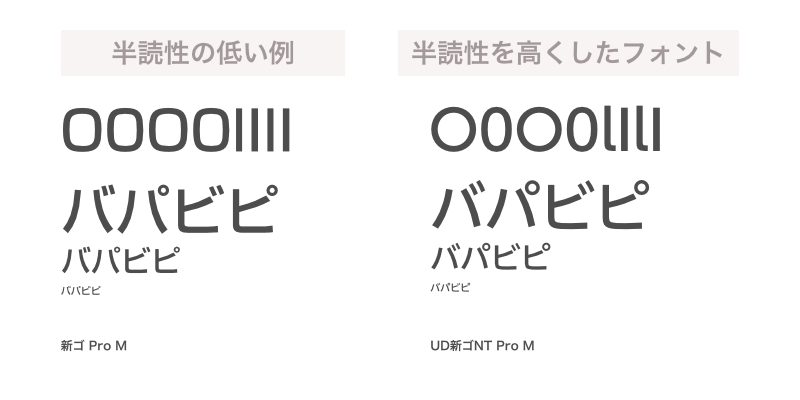
判読性を高めたい場合、気をつける点は、「O(英語のオー)と0(数字のゼロ)」「I(英語の大文字アイ)とl(英語の小文字エル)」「゛(濁点)と゜(半濁点)」の区別などです。
一般的にゴシック体やサンセリフ体は線の太さが均一で、記号のような印象を与えます。そのためフォントにもよりますが半読性が低くなりがちです。
フォントの中にはUDフォントというユニバーサルデザインに対応したフォントがあります。同じ新ゴフォントですが右側のUD新ゴフォントは紛らわしい文字をがわかりやすく、濁点や半濁点も大きめにデザインされています。

判読性を高めるには、ゴシック系(欧文フォントの場合サンセリフ体)よりも、文字に強弱がある明朝系(欧文フォントの場合セリフ体)やUDフォントを使います。
フォントの持つイメージ
例えば、明朝体は美しく洗練されたイメージ、ゴシック体はフォーマルでしっかりとしたイメージなどを持っています。
フォントがもつイメージが制作するデザインに合っているかどうかもフォント選びには重要な要素になります。
デザインに高級感を持たせたいなら「明朝体」
繊細さを持つ明朝体は、「高級感」「大人」「女性的」「和」といったイメージを与えます。
筆使いを感じさせるトメハネはらいなどもあるため、和のテイストにもよく合います。
モダンなイメージにしたいなら「ゴシック体」
線の太さが均一で安定感のあるゴシック体は、「モダン」「信頼」「力強さ」といったイメージを与えます。
ターゲットを老若男女選ばず使えるので汎用性が高いです。
クラシカルな雰囲気にするなら「セリフ体」
印刷技術が生まれる前の手書き文字の風合いを表現するセリフ体は、「伝統」「クラシカル」「格調」といったイメージを与えます。
装飾性が高くエレガントで上品な印象を持たせることができます。
シンプルな中にも新しさをイメージにしたいなら「サンセリフ体」
幾何学的な円形や四角形に見えるようにデザインされているサンセリフ体は、「シンプル」「新鮮」「カジュアル」といったイメージを与えます。
サンセリフ体の代表「Helvetica(ヘルベチカ)」は多くの企業ロゴにも使用されており、有名なロゴとしては、パナソニック、evian、BMW、MUJI、TOYOTAなどが上げられます。
まとめ
フォント選びで一番大切なポイントは、デザインの目的に合ったフォントがちゃんと選べているかどうかです。
長い文章に使うフォントは可読性の高いもの、目立たせたい場所に使うフォントはパッと目を惹きつけられる視認性の高いものが適しています。
どうしてこのフォントを選んだのか?ちゃんと説明できるようになっておきましょう。
●ライティング
1-1. Webライティングとは
1-2. Webライティングの特性
1-3. 記事を書く前にやるべき必須のこと
2-1. キーワードを意識してタイトルを決めよう
2-2. ロジカルライティング・エモーショナルライティングを活用して構成を作ろう
2-3. 強力な訴求力をもつストーリーテリング
3-1. 「読んでわかる」よりも「見てわかる」文章を作ろう
4-1. タイトル作成のコツ
●デザイン
1-1. デザインの役割と重要性について
1-2. デザインの対象物とそれぞれの特性
1-3. デザインの進め方
2-1. デザインの4つの基本原則を意識する
3-1. カラーホイール(色相環)
3-2. 配色のルールと色の見え方
4-1. タイポグラフィとは
4-2. 文字の種類と基本的なフォント
5-1. 写真・画像が果たす役割について






