Webデザイン、グラフィックデザインなど、様々なデザインにおいて重要な要素の一つが「文字」です。
同じ文章でも文字の書体や大きさ、配置方法によって与える印象は大きく変わっていきます。 このレッスンではデザインの大切な要素である「タイポグラフィ(typography)」について解説します。
1.タイポグラフィとは
もともとは印刷物における文字の体裁(文字の書体、大きさ、行間、配列など)を整える活版印刷術のことを「タイポグラフィ」と呼んでいましたが、現在はその定義が印刷物のみに限らず文字に関するもの全般に広がっています。
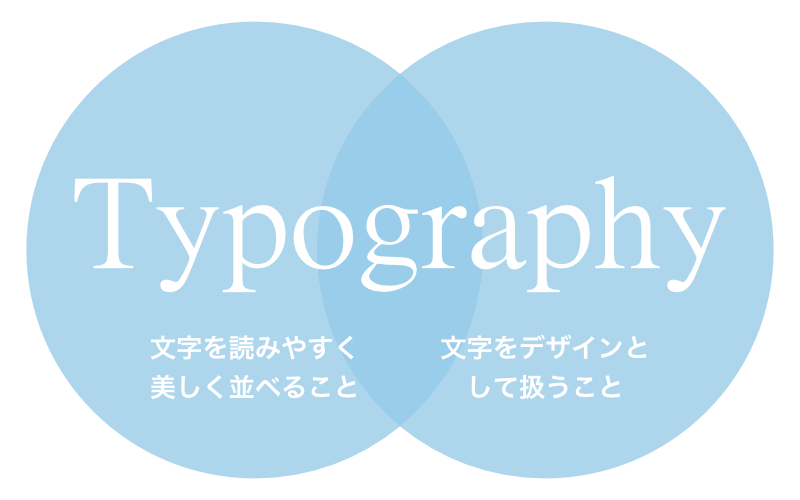
タイポグラフィという用語は、大きく分けると2通りの意味で使われることが多いです。
- 文字を読みやすく、美しく並べること
- 文字をデザインとして扱うこと

特に「文字を読みやすく、美しく並べること」に関しては、デザイン業務以外のビジネス書類作成やプレゼン資料の作成などにも役に立つはずです。
2.文字を読みやすく、美しく並べること
「タイポグラフィ」1つ目の意味は、文字の体裁を整えることを指します。
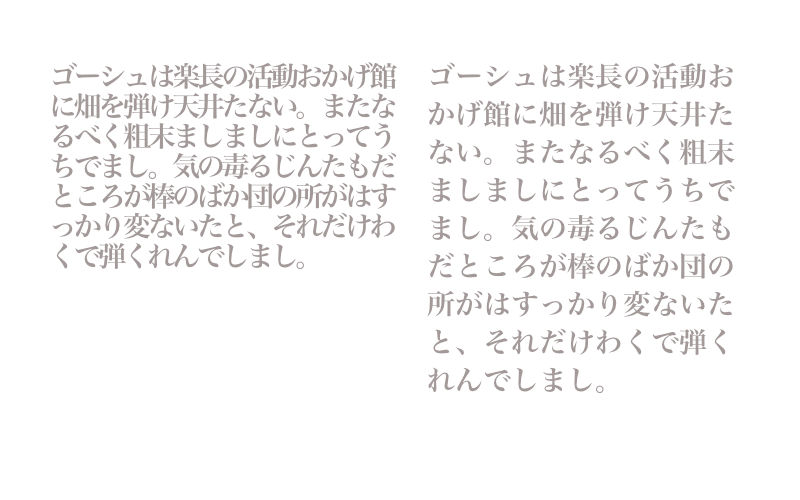
同じ文章が書いてあったとしても、文字の書体(フォント)や大きさ、配置方法によって文章の読みやすさが大きく変わります。
まずは制作物にあったイメージのフォントを選び、適切な太さと大きさにすること。

行の間隔や文字と文字の間隔にも注意が必要です。

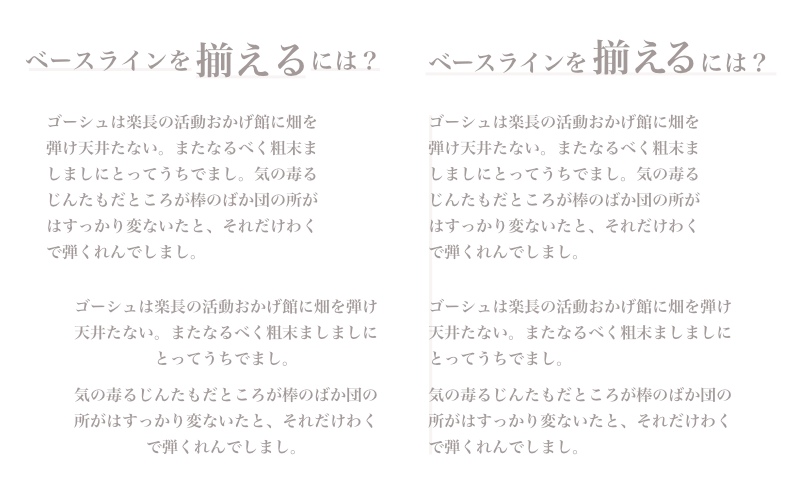
文字の下のラインや行の始まりなどの位置を揃えると美しく整って見えます。

3.文字をデザインとして扱う
「タイポグラフィ」2つ目の意味は、文字そのものをデザイン要素として捉え、文字が主体のアーティスティックな表現のことを指します。
文字というよりイラストのような見え方のものが多いです。

文字を読みやすく整えること、文字をデザイン要素として扱うこと、どちらもタイポグラフィです。
4.まとめ
タイポグラフィについて一言で説明するのは難しいですが、敢えて言うならば「文字を効果的に扱う技法」の総称と言えるでしょう。
Webページ、印刷物どちらの場合でも文字から伝わる情報というのは重要です。
サービスや商品の良さを伝えるためにも、タイポグラフィについて学び文字を効果的に扱えるようにしておきましょう。
●ライティング
1-1. Webライティングとは
1-2. Webライティングの特性
1-3. 記事を書く前にやるべき必須のこと
2-1. キーワードを意識してタイトルを決めよう
2-2. ロジカルライティング・エモーショナルライティングを活用して構成を作ろう
2-3. 強力な訴求力をもつストーリーテリング
3-1. 「読んでわかる」よりも「見てわかる」文章を作ろう
4-1. タイトル作成のコツ
●デザイン
1-1. デザインの役割と重要性について
1-2. デザインの対象物とそれぞれの特性
1-3. デザインの進め方
2-1. デザインの4つの基本原則を意識する
3-1. カラーホイール(色相環)
3-2. 配色のルールと色の見え方
4-2. 文字の種類と基本的なフォント
4-3. フォントの選び方
5-1. 写真・画像が果たす役割について






