いざデザインを進めていくにあたって、事前に考えておいたほうが良いことやデザイン完成までの流れを簡単に説明します。
デザイナーの思考の流れ
数年前から、「デザイン思考」というものが注目され始めました。
デザイン思考とは、デザイナーがモノを生み出す過程で無意識に行っている思考の流れです。それをビジネスに応用して新しい事業をつくろうする企業が増えてきています。
デザイン思考によると、デザイナーの思考の流れは大まかに以下のステップで進んでいくとされています。
- 理解(Understand)
- 探索(Explore)
- 具現化(Materialize)
「デザインの役割と重要性について」で解説したデザインの範囲と同じです。
実際のデザインの流れ
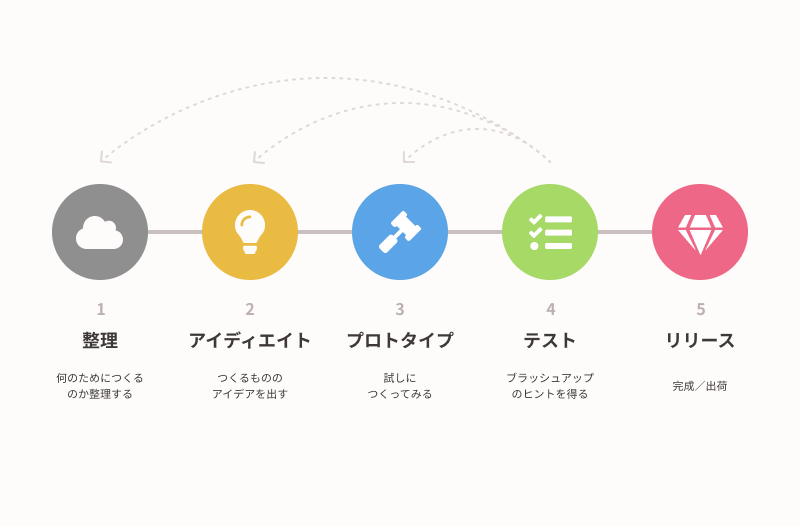
これを実際にデザインをしていく過程の粒度まで落としていくとだいたいは以下の通りとなります。

ここで注意したいのが、上記の流れは常に1から5へと進んでいくわけではないということです。
1から3まで進んでいったけれども4のテストで思うようなモノにならなかったので1〜3に戻るケースもあります。
大切なのは、各工程での完璧を追い求めることではなく、最終的に完璧なものへと仕上げていくマインドです。そのためには、一度つくったものを破棄することも必要ですし、全てが予定通りに行くわけではないことを心得ておきましょう。
STEP1. 整理
最初のステップは、つくり始める前に「何のためにつくるのか」を整理する段階です。言葉としてアウトプットしてみましょう。
そうすることで、漠然としていた部分が少しずつ明確になり、手を動かしやすくなります。
主に以下の点を整理しましょう。
- 誰のためにつくるのか?
- どんな課題を解決するのか?または、どんな風に役に立つのか?
- どんなシーンで使われたり、置かれたりするのか?
STEP2. アイディエイト
次に、その目的に合ったものをつくるためにはどんな感じのものをつくれば良いのか想像を膨らませる段階です。
他のデザインからインスピレーションを得たりして方向性を思い描きながら、つくりたいものの輪郭を徐々に頭の中でつくり上げていきます。
- 見たり触ったりしてもらう人にどんな印象を持ってもらいたいのか
- 色はどうしようか?タイポグラフィはどんな感じがあっていそうか
STEP3. プロトタイプ
STEP2で膨らませたアイデアを実際に形にしてみましょう。
実際につくってみると、なんか違うな、となる場合もあれば、そこから更にアイデアが膨らんでいくこともあります。最初は思うようなものがつくれなくてヤキモキするかもしれませんが、試行錯誤していくうちに次第にこれだというものが出来てきます。
大切なのは、分からなくなってきたら一晩置いてみるなど、制作物との程よい距離感を保ちつづけることです。
STEP4. テスト
形になってきたら、それが実際に目的を果たしているかどうかを確かめてみましょう。
もしその制作物にお客さんがいるのであれば、お客さん候補となる人に見たり触ったりしてもらうことをおすすめします。
ポスターであれば、そのサービスを受けたくなるか、知人に見せて意見を聞いてみたりします。第三者としての客観的な意見をもらえたりしますし、新しいアイデアが浮かんで、更なるブラッシュアップのヒントとなるかもしれません。
STEP5. リリース
STEP4をもとにブラッシュアップして、自身が納得いけば完成です。つくったものを世の中に出して、一人でも多くの人に触れてもらいましょう。
完成して、いろんな人に見てもらううちに、またブラッシュアップしたいところが出てくるかと思います。その想いを次のデザインに活かしてステップアップしていきましょう。
●ライティング
1-1. Webライティングとは
1-2. Webライティングの特性
1-3. 記事を書く前にやるべき必須のこと
2-1. キーワードを意識してタイトルを決めよう
2-2. ロジカルライティング・エモーショナルライティングを活用して構成を作ろう
2-3. 強力な訴求力をもつストーリーテリング
3-1. 「読んでわかる」よりも「見てわかる」文章を作ろう
4-1. タイトル作成のコツ
●デザイン
1-1. デザインの役割と重要性について
1-2. デザインの対象物とそれぞれの特性
2-1. デザインの4つの基本原則を意識する
3-1. カラーホイール(色相環)
3-2. 配色のルールと色の見え方
4-1. タイポグラフィとは
4-2. 文字の種類と基本的なフォント
4-3. フォントの選び方
5-1. 写真・画像が果たす役割について






