ブログ記事を読んでもらうためには、
ビジュアル的に目を惹くもの
であるのが望ましいです。
JINであれば、ショートコードを使用することで
様々な装飾のパーツを扱うことができます。
【ショートコード】ボックスデザイン
記事作成画面の下部に、
「ボックスデザイン」
という枠のテンプレート機能があります。


こちらを使用したいときには、
以下の手順で装飾してください。
① 「ショートコードをコピー」のボタンを押す。
② エディタをテキストモード(下図)にして、 コードを使いたい場所に①でコピーしたコードを貼り付ける。

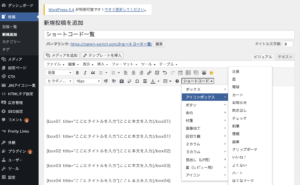
【ショートコード】記号
JINにはビックリマークやハテナマークなど記号、ボタン、付箋型など、様々なショートコードが存在します。
下図の通り、
記事作成画面の「ショートコード」の部分にあります。

ショートコードにある機能のサイト表示例を全て記載しますので、
使ってみたいものがあればぜひ探してみてください!
ここに本文を入力
ここに本文を入力
ここに本文を入力
ここに本文を入力
ここに本文を入力
ここに本文を入力
ここに本文を入力
ここに画像を貼り付けてください
ここに画像を貼り付けてください
ここに画像を貼り付けてください
ここに画像を貼り付けてください
左のコンテンツはここに入力
右のコンテンツはここに入力
左のコンテンツはここに入力
右のコンテンツはここに入力
左のコンテンツはここに入力
右のコンテンツはここに入力
左のコンテンツはここに入力
右のコンテンツはここに入力
左のコンテンツはここに入力
中央のコンテンツはここに入力
右のコンテンツはここに入力
左のコンテンツはここに入力
中央のコンテンツはここに入力
右のコンテンツはここに入力
左のコンテンツはここに入力
中央のコンテンツはここに入力
右のコンテンツはここに入力
左のコンテンツはここに入力
中央のコンテンツはここに入力
右のコンテンツはここに入力
[jin_icon_info color=”#e9546b” size=”36px”]





