Webデザイン、グラフィックデザイン、プレゼン資料作成など様々な場面で色を選ぶ作業が発生します。配色にもある程度ルールがあり、ルールを知っていれば短時間でバランスのいい色選びができるようになります。
また、色には膨張色と収縮色という、他の色と比べた時に広がって大きく見える色や逆に小さく見える色があります。 他にも進出色と後退色といった飛び出て見える色や奥まって見える色というのも存在します。
このレッスンでは色のルールと視覚効果について解説します。
配色の考え方
色を選ぶ時は、カラーホイール(色相環)を使って色の組み合わせを考えていきます。
色数が増えるほどバランスを取るのが難しくなるので、色数は3色程度に制限したほうがいいでしょう。
相性の良い色を組み合わせても、色の配分がおかしかったり、無計画にたくさんの色を使用するとデザイン自体がまとまりのない印象を与えることになります。
配色のコツは、色数を絞り使う色の割合をきちんと決めることです。
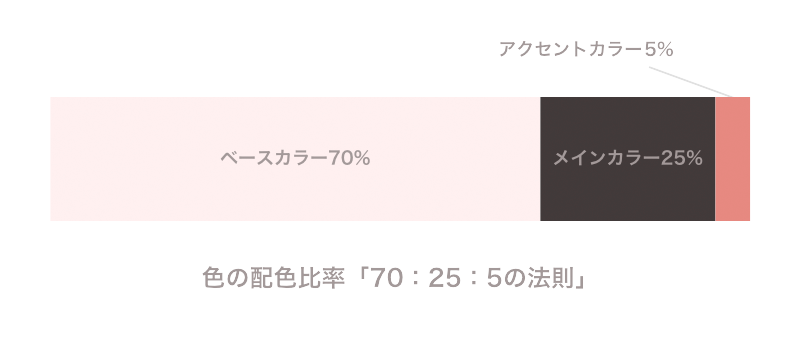
2.色の配色比率「70:25:5の法則」
一般的に、基本カラー3色を「70%:25%:5%」の比率にして配色すると、バランスの取れた美しい配色になるとされています。
最も大きな面積を占める色を「ベースカラー(70%)」、ブランドのイメージカラーなどデザインの中心になる色を「メインカラー(25%)」、画面にアクセントを持たせるための色を「アクセントカラー(5%)」と呼びます。

ベースカラー・メインカラー・アクセントカラーの役割
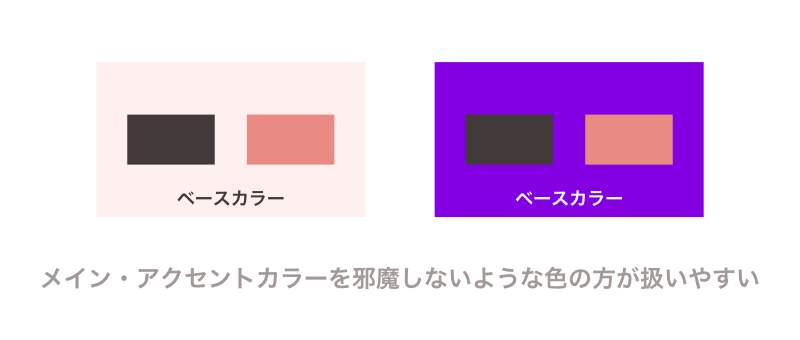
ベースカラーの役割
ベースカラーはデザインの中で最も大きな面積を占める色になります。
「背景」や「余白」に用いることが多く、メインカラーやアクセントカラーを邪魔しないような色を選びましょう。

ベースカラーはデザイン全体の印象にもなります。
無彩色、またはメインカラーやアクセントカラーの明度をあげた色をベースカラーにするとデザインしやすくなります。
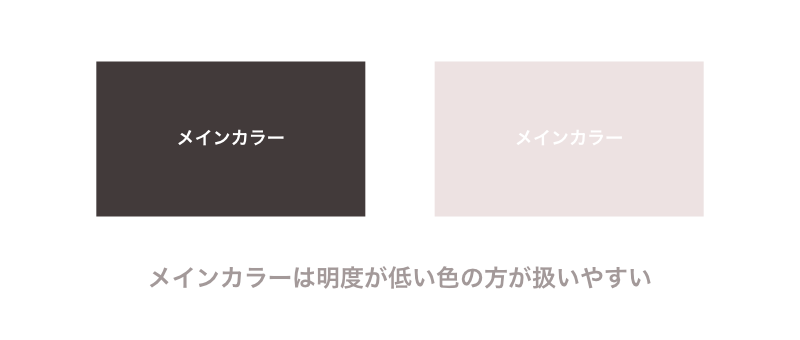
メインカラーの役割
メインカラーはその名の通り、主役となりデザインの中心になる色です。
メインカラーはロゴなどに使用されることが多いので、「明度の低い色」が扱いやすいとされています。

ベースカラーと似た色を使えばまとまった印象、補色になる色を使うとデザインに動きをつくることができます。
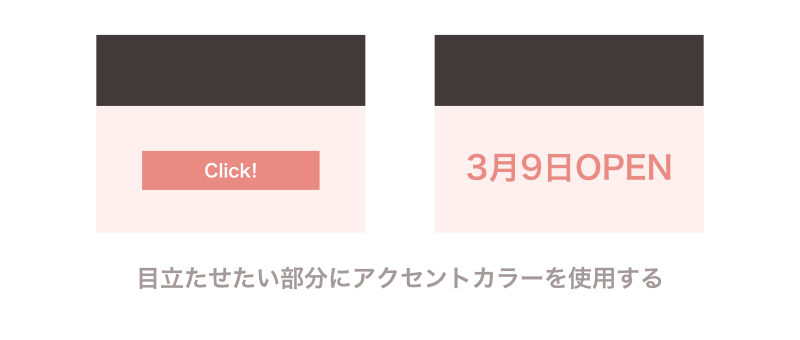
アクセントカラーの役割
アクセントカラーは、ワンポイントで画面にアクセントを持たせるときに使用する色です。
メインカラーとベースカラーだけでは単調になりがちなので、メリハリをつけるために使用します。
ベースカラーやメインカラーと比べて使用する色の面積が少ないので、色合いが強かったとしても問題ありません。
色の面積は小さいですが最も目を引く色になるので、注目させたいコンテンツ(Webデザインならボタンなど)に利用しましょう。

色の大きさ「膨張色と収縮色」
同じ大きさの物でも色によって大きく見えたり小さく見えたりするものがあります。

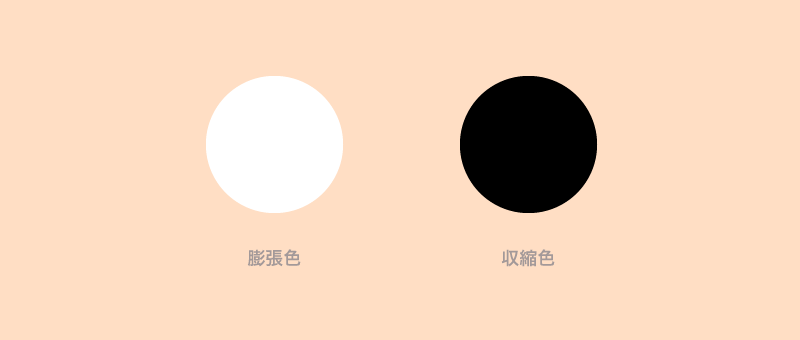
膨張色
同じ面積でも他の色より広く大きく感じる色を膨張色といいます。
白やパステルカラーのような明るい色・暖色系の色は、膨張して本来の大きさよりも大きく見える特徴を持っているため狭いスペースでも大きくみせたいときに活用できます。
収縮色
同じ面積でも他の色より狭く小さく感じる色を収縮色といいます。
黒や明度の低い暗い色・寒色系の色は、収縮して本来の大きさよりも小さく見える特徴を持っているので少しでも小さく見せたいときに活用できます。
膨張色と収縮色の例
囲碁の碁石は、「白石が直径21.9mm」、「黒石が直径22.2mm」で作られています。これは白石と黒石を同じ大きさにすると白石の方が大きく見えてしまい、基盤上で白が有利に見えてしまうからです。

白は大きく見える、黒は小さく見えるという性質を踏まえ、同じ大きさに見えるようにサイズが調整されています。
色の距離 「進出色と後退色」
色には距離が近く手前に見える色と、反対に遠く奥まって見える色があります。

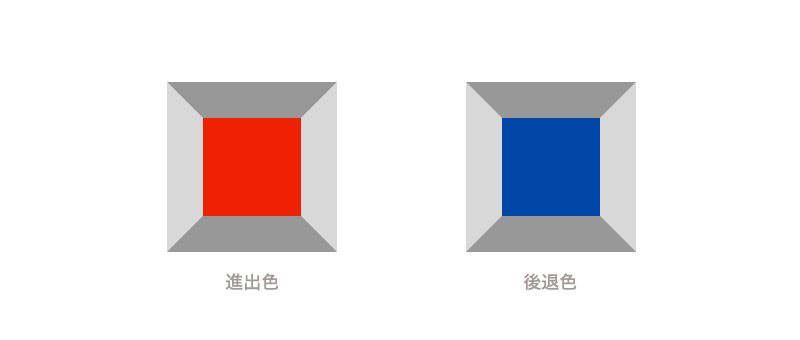
進出色
前に出て見える色を進出色といいます。
赤や黄色、橙などの暖色なおかつ明度の高い色は前に出て見えます。
後退色
奥に引っ込んで見える色を後退色といいます。
青や紫などの寒色なおかつ明度の低い色は、実際より後ろにあるように見えます。
進出色と後退色の例
交通事故率の高い自動車の色は、青色という統計があります。

青は後退色で実際の距離よりも遠く感じてしまうため、他の色の車よりも事故が多くなる可能性は高くなります。
まとめ
配色にもある程度のルールがあり、ルールに基づき色を決めていけばバランスの取れた配色が可能です。
配色は色の組み合わせ以外にも、それぞれの色の割合も重要になってきます。
メインカラー→ベースカラー→アクセントカラーの順番で色を決めていくといいでしょう。
また、色によって膨張・収縮、進出・後退して見えるものがあります。
例えば、進出色と後退色を組み合わせると空間に奥行きを出すことが可能です。
デザインで配色に困ったときは、このような知識を使って色を選ぶことも大切です。
●ライティング
1-1. Webライティングとは
1-2. Webライティングの特性
1-3. 記事を書く前にやるべき必須のこと
2-1. キーワードを意識してタイトルを決めよう
2-2. ロジカルライティング・エモーショナルライティングを活用して構成を作ろう
2-3. 強力な訴求力をもつストーリーテリング
3-1. 「読んでわかる」よりも「見てわかる」文章を作ろう
4-1. タイトル作成のコツ
●デザイン
1-1. デザインの役割と重要性について
1-2. デザインの対象物とそれぞれの特性
1-3. デザインの進め方
2-1. デザインの4つの基本原則を意識する
3-1. カラーホイール(色相環)
4-1. タイポグラフィとは
4-2. 文字の種類と基本的なフォント
4-3. フォントの選び方
5-1. 写真・画像が果たす役割について






