ネット記事を見ているときは、流し読みをすることが多くはないでしょうか?
これはネットの特徴でもありますが、ユーザーは基本的に流し見をすると思って下さい。興味が湧いたもののみ、熟読というフェーズに入ります。
そのため、ユーザーにとって「読んでわかる」よりも「見てわかる」文章を作りましょう!
画像をフル活用して、「見てわかる」文章を作ろう
読み手は早く、楽して、情報を知りたいと思っています。文字だらけのページを最後まで読む人は少ないのです。そこで「画像」で説明します。
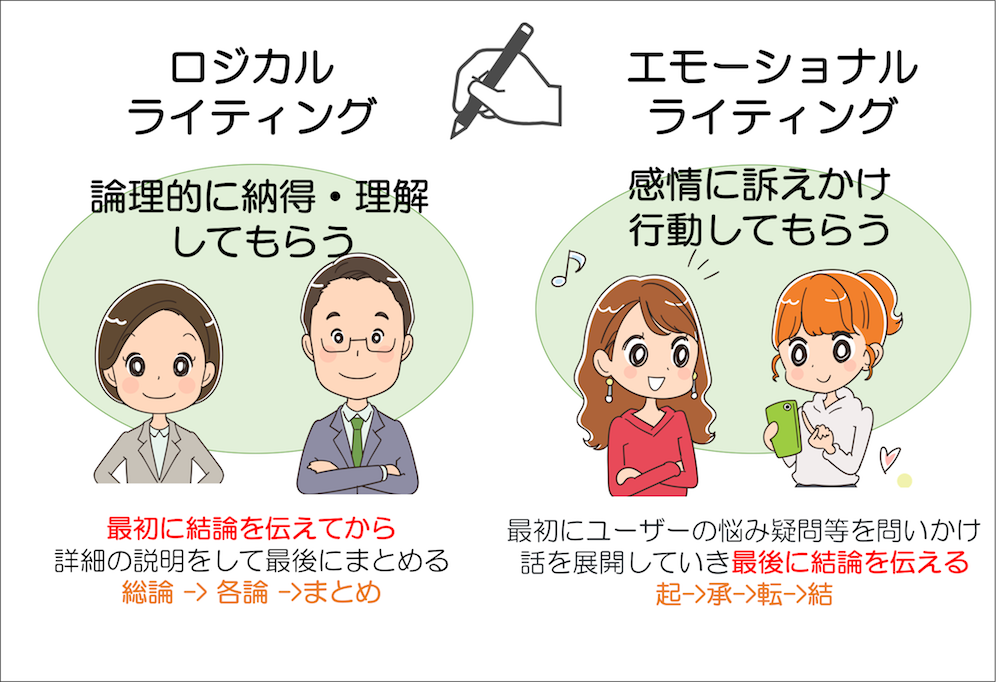
例えば、先ほど挙げたロジカルライティングとエモーショナルライティングの違いを文字と図で比較して見ましょう。
「ロジカルライティング」は読み手に理解してもらう際に使われる論理的でわかりやすい文章の書き方のことで、これに対して「エモーショナルライティング」とは、読み手の感情に訴えかけて行動を促す書き方のことです。

自分で撮った写真や自分で書いたイラストは自由に使えますが、ネット上の画像には著作権がありますので勝手に使わないようにしましょう。
わかりやすい図や画像には視線が集まる
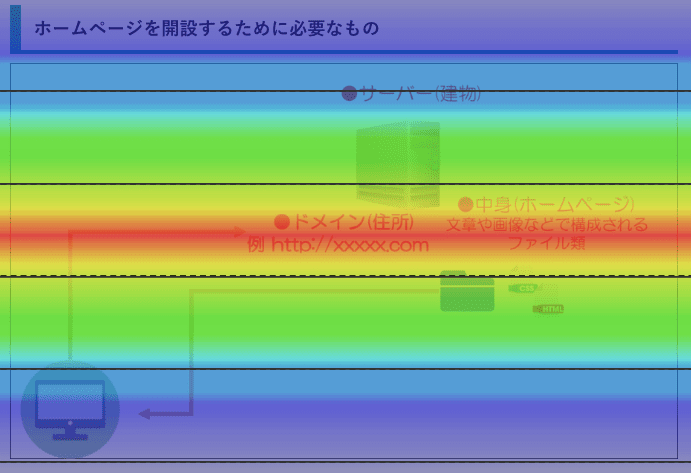
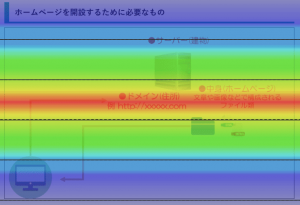
下記はヒートマップというアクセス解析ツールの画像の一部です。
図の部分が赤くなっていて、読み手が集中して見ていることがわかります。

人間は画像による説明を理解しやすいのですが、検索エンジンは少し苦手な傾向があります。
たとえば、先ほどのヒートマップの図は、人間にはわかりやすいですが、検索エンジンにはなんのことか理解しにくいでしょう。

そこで画像に加えて、「読み手は画像のある箇所に目線が集中する傾向があります」という文字情報も加えます。画像だけ説明しつつ、直後に文字でも同様の内容を説明することが重要です。検索エンジンでは「文字情報」がとても大事なのです。
画像による説明は読み手の理解を大きく促進します。画像は写真や図を好きなところに挿入できるのがWebの強みです。
画像をフル活用してわかりやすいページを作りましょう。
見出しをフル活用して「見てわかる」文章を作ろう
見出しは本や雑誌の各章のタイトルに相当します。見出しをつけて見やすく読みやすく構成しましょう。
以下は見出しのない文章例です。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

一から順番に読んでいかないと、内容が把握できず分かりにくいと思います。
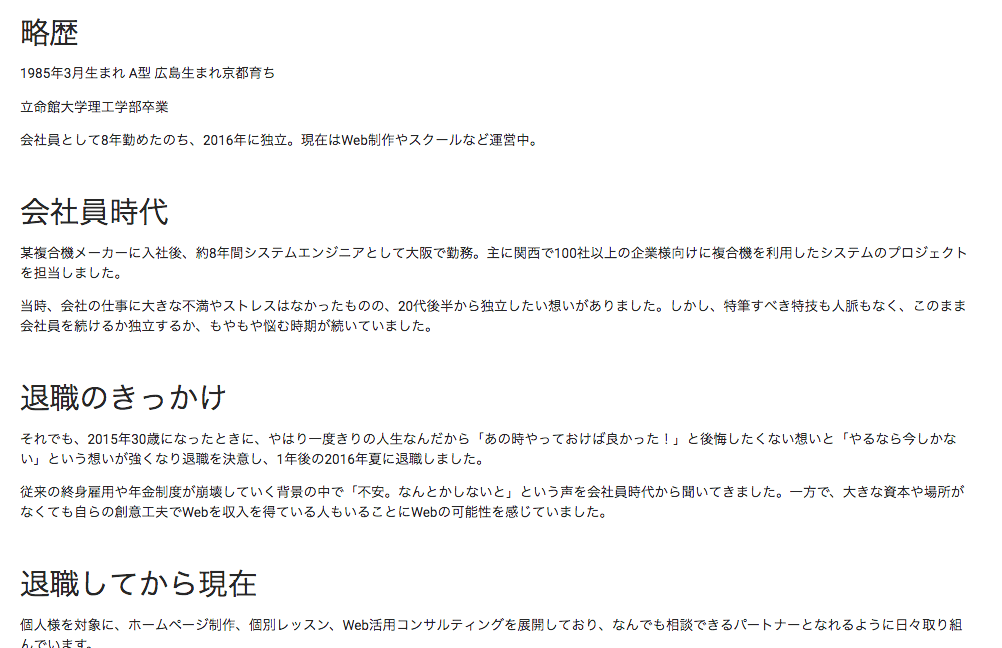
以下は、上記文章に見出しをつけた例です。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

見出しを読むだけで何が書いてあるか把握できるため読みやすいです。
また、見出しを使うことで、訪問者と検索エンジンにコンテンツ構成を正しく伝えることができます。見出しをつけて見やすく読みやすく構成しましょう。
箇条書きを使って、文章を「見てわかる」レイアウトに工夫しよう
箇条書きを利用することで「読んでわかる文章」から見てわかる文章になります。何かの項目を列挙する際には、箇条書きを使いましょう。
下記の例を見てみましょう。
(例)当Webスクールでは、ライトコース、スタンダードコース、プロフェッショナルコースの3つのコースをご提供しています。
↑上記は、文章で3つのコースを列挙していますが、文章を読まないと「3つ」という情報が頭の中に入りません。
この文章を箇条書きにすると下記のようになります。
(例)当Webスクールでは、下記の3つのコースをご提供しています。
- ライトコース
- スタンダードコース
- プロフェッショナルコース
長い文章を読んでも頭に入ってこない人は多いのではないでしょうか。通常、文章は左脳で理解されます。
一方、図や表などビジュアルで表現することで右脳に働きかけ、理解度を上げることができます。箇条書きも図も、情報を視覚的にわかりやすく配置したりや記号を使うため、右脳で理解することができるのです。

順序関係のある箇条書きは番号付きのリストにしよう
順序関係のある箇条書きは番号付きのリストにすることで、読み手が各項目に順序関係があることを理解できます。
- お問い合わせフォームからお問い合わせください。
- メールで日程調整後、当スクールの事前説明をいたします。
- ご入会をご希望の場合は申し込み用紙に記入後ご入金ください。
- スクールにてレッスンスタートです。あなたの状況に合わせて丁寧に指導致します。
項目が多い場合はグルーピング化する
箇条書きの項目が多いと読み手は理解しにくくなります。項目が多い場合はグルーピング化することで読みやすくなります。
下記の例を見てみましょう。
(例)このWebスクールで学習できる項目は以下の通りです。
- HTML
- CSS
- Javascript
- PHP
- WordPressの使い方
- WordPressのテーマカスタマイズ
- サーバー・ドメイン
- アクセス解析
- SEO対策
- Webライティング
↑箇条書きの項目が10個もあり、上と下の方しか頭に入らないのではないでしょうか。
このように箇条書きの項目が多い場合は、グルーピングして、項目を整理してあげます。
(改善例)このWebスクールで学習できる項目は以下の通りです。
■Webプログラミング
- HTML
- CSS
- Javascript
- PHP
■WordPress
- WordPressの使い方
- WordPressのテーマカスタマイズ
■Webマーケティング
- アクセス解析
- SEO対策
- Webライティング
このようにグルーピングすることで、概要を視覚的に理解することができ、細部も目が行きやすくなります。箇条書きの項目が多い場合は各項目を整理してあげましょう。
ジョージ・ミラー(アメリカの認知心理学者)が発表した理論に、マジカルナンバー7というものがあります。人間が短期記憶として覚えていられる数は「7+-2」、つまり記憶できるのは5~9個というものです。
つまり、一般的に、人は少なくとも5個までは同時に覚える能力があるということです(人によっては9個まで覚えられる人もいる)。したがって、箇条書きの各項目はできれば5個くらいまでにしておくと、どんな読み手でも覚えやすいということです。
- 短期記憶とは
- 短期記憶とは、脳が一時的に記憶する(すぐ忘れる)記憶のことです。Webサイトの文章読む場合には、短期記憶が使われます。
- 長期記憶とは
- 長期記憶は、短期記憶より長く保存される記憶のことです。短期記憶で、色々なことを処理する場合、長期記憶が使われます。繰り返し復習することです。また、印象的な出来事が起こったとき、記憶が長期記憶として保管されることもあります。
Web媒体は流し読みされます。←重要!
流し読みでも伝わるように、「読んでわかる」よりも「見てわかる」文章を作りましょう。
目次を作る
長い文章・いくつもの見出しがある記事の場合、目次を作っておくと、読み手にとって便利です。
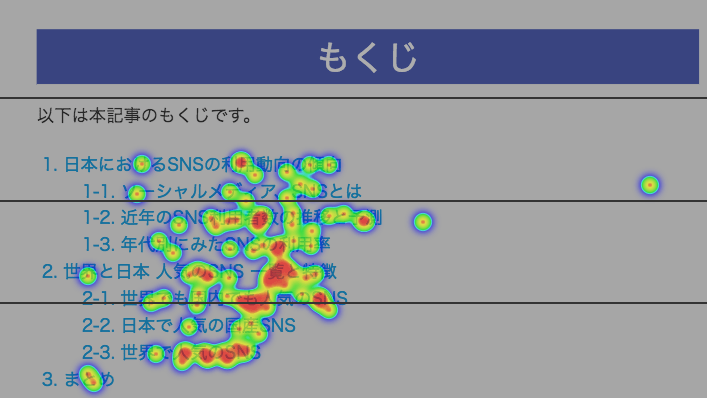
下記は目次のクリックされた形跡を測定したものです。

特に長いブログを書く場合は、目次を作っておきましょう。
吹き出しで会話する
「吹き出し」形式の会話を挿入することで、漫画風に会話することで読み手を楽しませて、リアリティを出すことができます。
漫画風に会話することで、読み手を楽しませる工夫もしてみましょう。
わかりやすい文章作成の方法を覚えよう
いくら構成を考えても、日本語の文章がわかりにくいと、読み手にも検索エンジンにも嫌われます。わかりやすい文章を心がけましょう。
わかりやすい文章はSEOにも有利です。文章の作り方が下手で読みにくい文章は検索エンジンにも評価されません。
下記はGoogleのガイドラインです。
- 避けるべき方法
- 綴りや文法の間違いが多い、いい加減なテキストを記述する。
- 文章が下手なコンテンツ。
検索エンジンのガイドラインでgoogle自身が下手・精度の低い文章は避けるべきと言っています。
人間に理解しにくいということは、検索エンジンも文章を把握しにくいということを覚えておきましょう。誰が読んでもわかりやすい文章を心がければ、検索エンジンにもわかりやすいということです。
わかりやすい文章を書く技術・文章作成術は下記の記事で詳しく説明していますので、あわせてご参照ください。

基本的な文章作成術を覚えて、わかりやすい文章を心がけましょう。
独自コンテンツを入れる
コンテンツには独自性(オリジナリティ)を持たせましょう。検索結果には多様性も重要視されていますので、独自コンテンツがないサイトは上位に上がりにくくなる可能性があります。
- 事例・体験談
- お客様の声、推薦者の声や口コミ
- 取材、インタビュー
- 最新情報など
- 自分だけの調査過程や結果や見解
まとめ Webライティングは実践あるのみ
いかがでしたでしょうか。今回はWebライティングの基本を一通り解説していきました。
記事を書き始める前に一度、頭の中で誰向けにどんな情報を提供するのか?とイメージしてみてから執筆するのがおすすめです。
また、記事を書く前にするべきことやロジカルライティングなどたくさんのことを説明しましたが、ライティングは「慣れ」も大きいです。実践を繰り返しながら、文章も上手く描けるようになりますので、ぜひたくさん実践してみてください。
●ライティング
1-1. Webライティングとは
1-2. Webライティングの特性
1-3. 記事を書く前にやるべき必須のこと
2-1. キーワードを意識してタイトルを決めよう
2-2. ロジカルライティング・エモーショナルライティングを活用して構成を作ろう
2-3. 強力な訴求力をもつストーリーテリング
4-1. タイトル作成のコツ
●デザイン
1-1. デザインの役割と重要性について
1-2. デザインの対象物とそれぞれの特性
1-3. デザインの進め方
2-1. デザインの4つの基本原則を意識する
3-1. カラーホイール(色相環)
3-2. 配色のルールと色の見え方
4-1. タイポグラフィとは
4-2. 文字の種類と基本的なフォント
4-3. フォントの選び方
5-1. 写真・画像が果たす役割について