こちらではWordPress における「固定ページ」の設定方法をご紹介します!
以下のページを作成していきましょう。
- お問い合わせ
- プライバシーポリシー
- プロフィール作成
お問い合わせページ
Ninjaフォームインストール
まずはNinjaフォームのインストール&有効化からです。
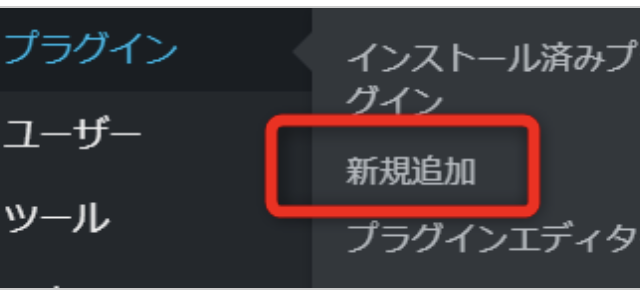
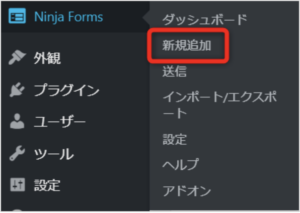
サイドバーの「プラグイン」→「新規追加」をクリックします。

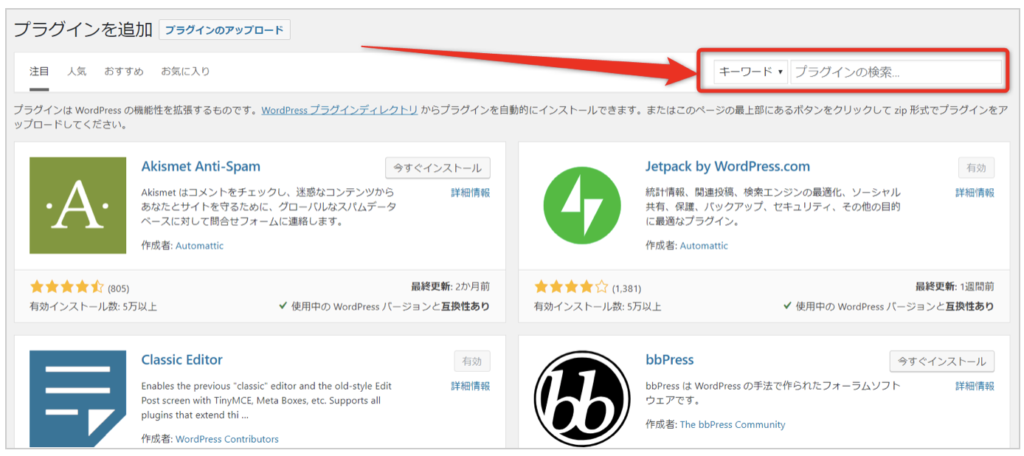
プラグインの追加画面が表示されたら、右上のウィンドウに「Ninja Forms」と入力します。

「Ninja Forms Contact Form – The Drag and Drop Form Builder for WordPress」
が表示されるのでクリックしましょう。

有効化することもお忘れなく!
有効化が済むとサイドバーに「Ninja Forms」という項目が追加されます。これで準備が整いました。
フォームの作成手順
フォームを新規作成する場合は「Ninja Forms」→「新規作成」をクリックします。

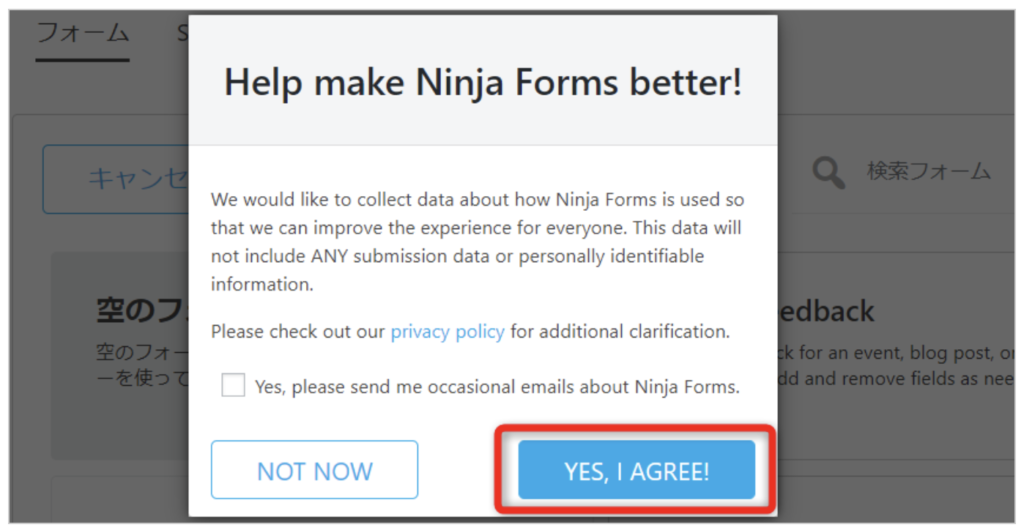
するとこのような画面が表示されます。

簡単に言うと「より良いフォームにしたいからデータ収集させてね!個人を特定するようなデータは含まないよ!」という内容です。
なので特に嫌じゃなければ「YES, I AGREE!」をクリック。
チェック項目は、「メール登録すると時々情報が届くよ!」という内容なので、チェックを入れるとメールアドレス登録画面が表示されます。
特に必要なければチェックなしでOKです。
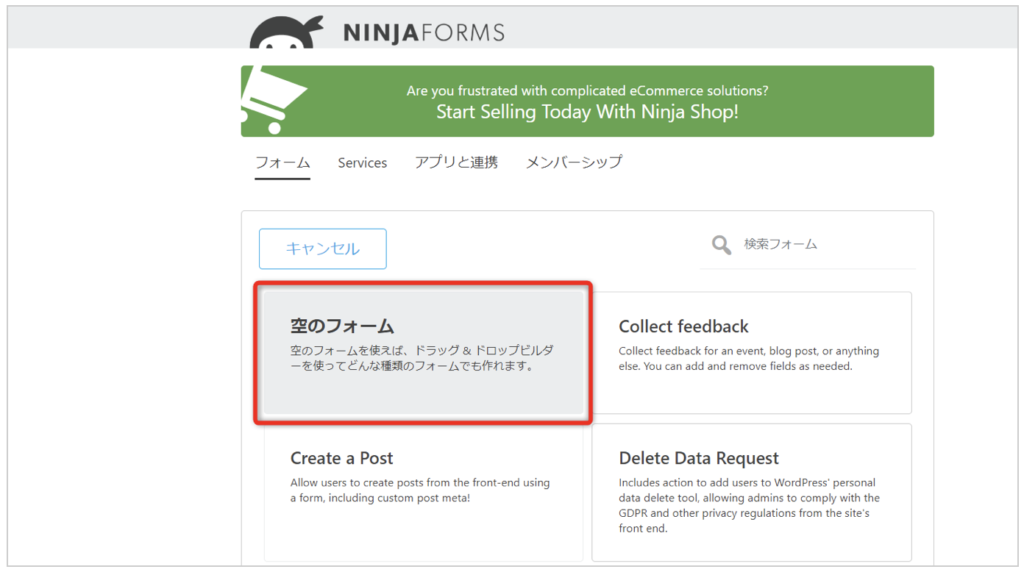
次に「空のフォーム」をクリックします。

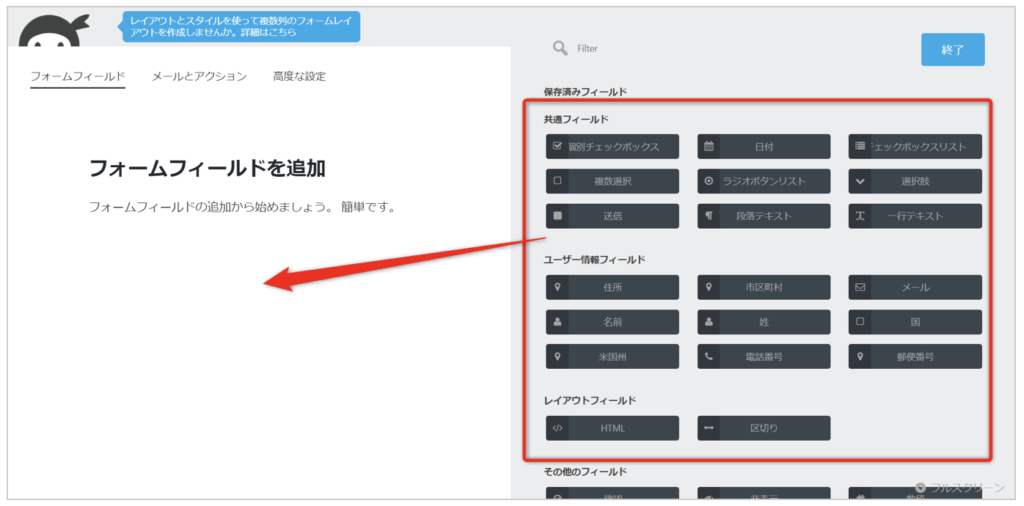
するとフォームビルダーの画面が表示されます。

右側のパーツから以下のパーツをドラッグ&ドロップしてください。

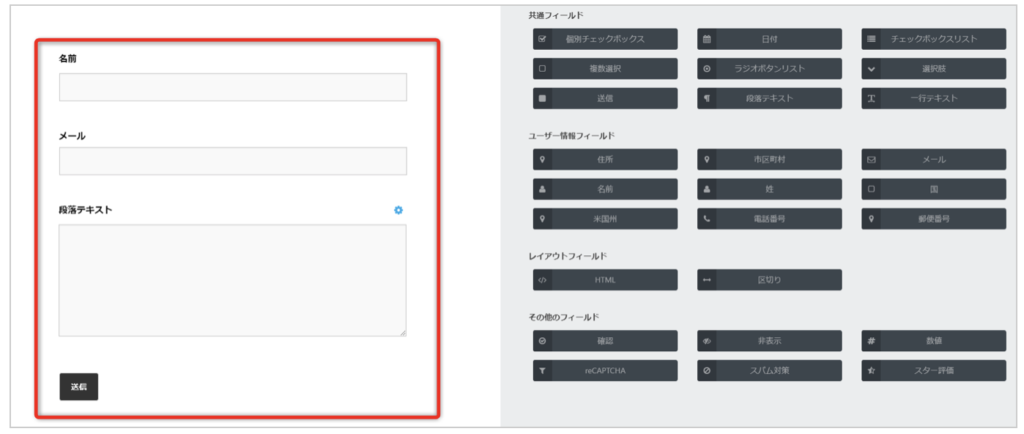
仕上がりはこのような感じになります。

自動返信メールの作成
次に自動返信メールの設定をしていきます。
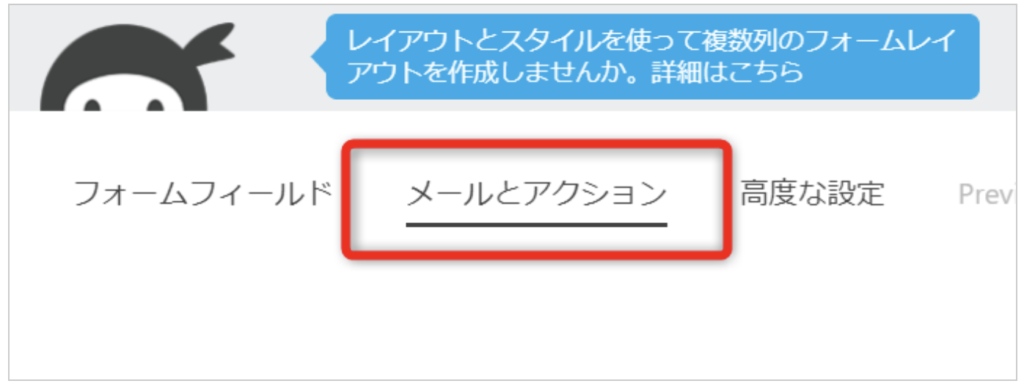
フォームビルダーの画面で「メールとアクション」をクリックします。

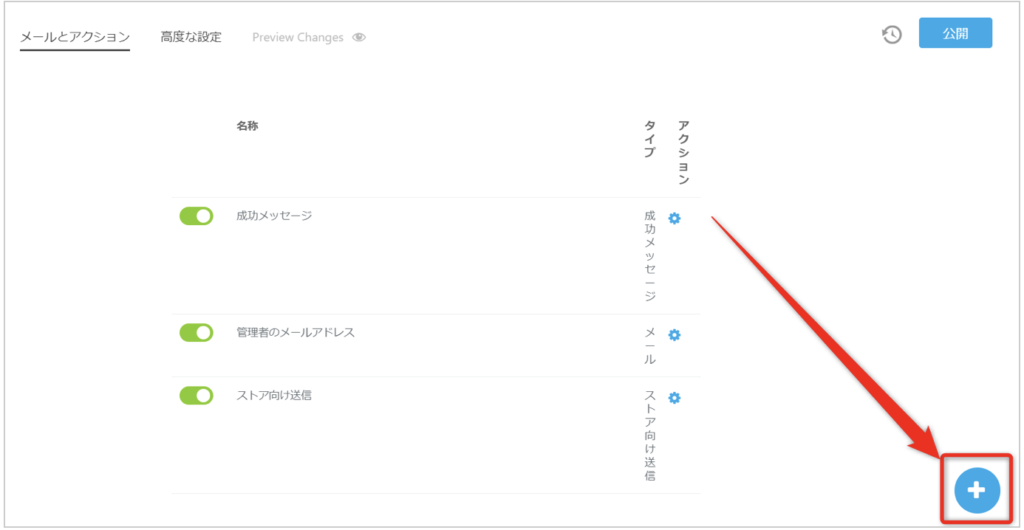
「メールとアクション」のページが開いたら、画面右下の「+」マークをクリックします。

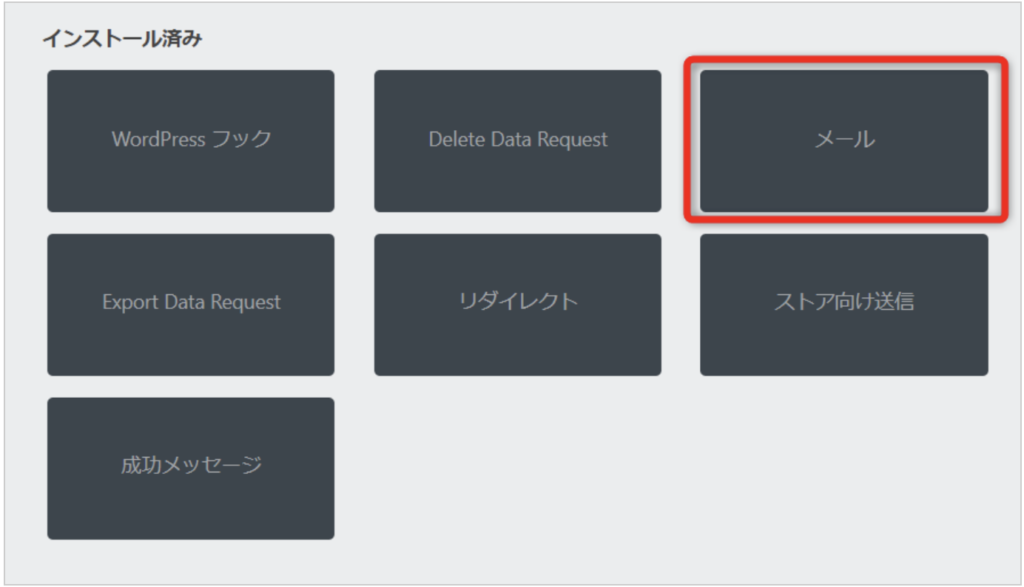
「インストール済み」→「メール」をクリック。

これで「メールとアクション」に「メール」という項目が追加されます。
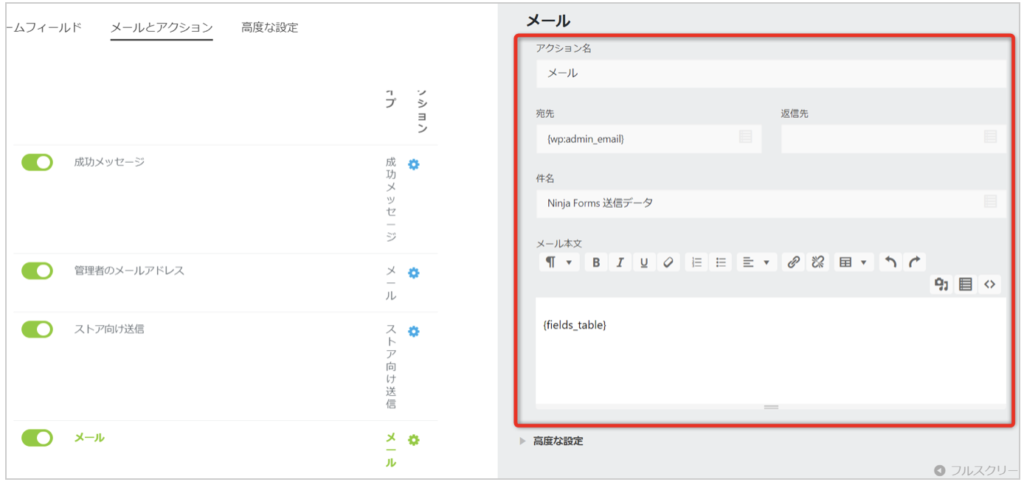
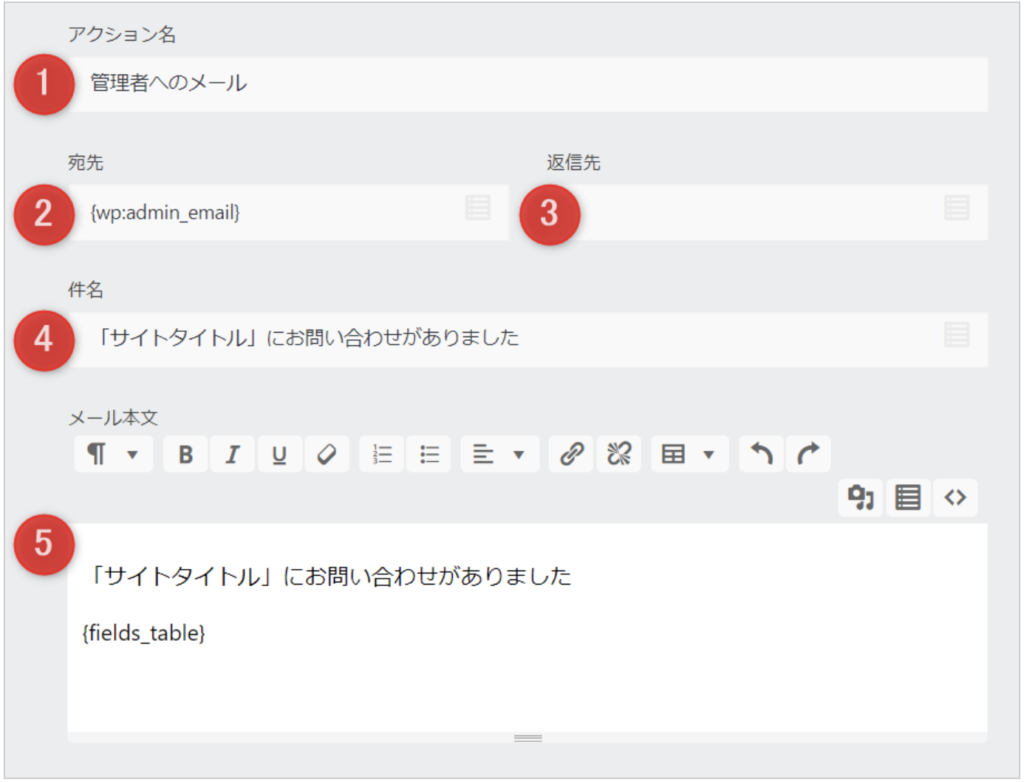
あとは以下の赤枠部分の設定です。

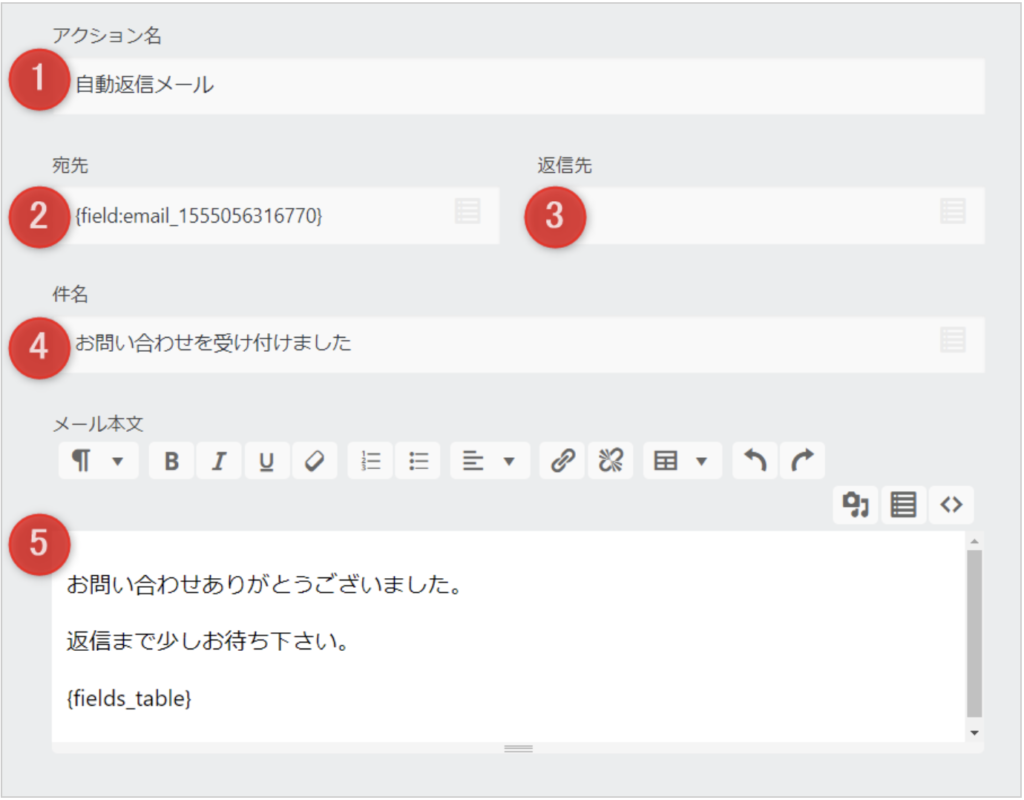
編集項目はこちらです。

- アクション名:管理画面上にのみ表示される項目なので、分かりやすい名前を入力すればOK。例では「自動返信メール」としました。
- 宛先:自動返信メールの送信先を設定します。この点は後述。
- 返信先:自動返信メールの送信元アドレスです。空欄でも構いません。空欄の場合はワードプレスに設定しているメールアドレスになります。
- 件名:自動返信メールの件名です。「お問い合わせを受け付けました」「お問い合わせありがとうございました」などの文言を入れておくのが無難です。
- メール本文:自動返信メールの本文です。
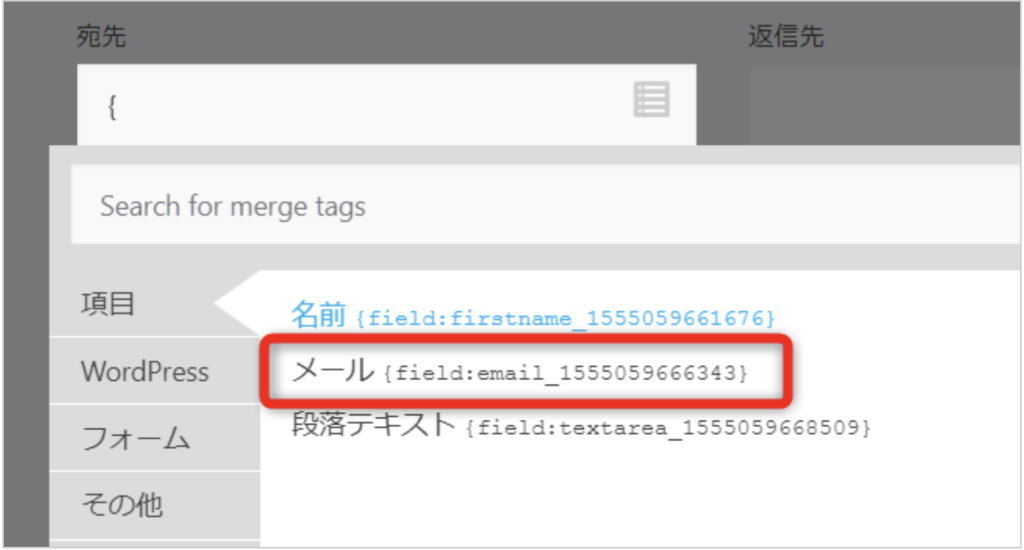
②の宛先部分については一旦フォームを空欄にして、以下の赤枠部分をクリックします。

「項目」⇒「メール」を選択。

これで問い合わせフォームに入力したメールアドレスが自動返信の宛先(返信先)になるよう設定できます。
編集が終わったら忘れず「終了」をクリックしておきましょう。

これで自動返信の設定は終了です。
管理者へのメール作成
次に問い合わせがあった時に、自分にお知らせメールが来るようになる設定をしていきます。
「メールとアクション」⇒「管理者のメールアドレス」をクリック。

先程と同じ要領で設定していきます。

- アクション名:管理画面上にのみ表示される項目なので、分かりやすい名前を入力。例では「管理者へのメール」としました。
- 宛先:通知メールの送信先を設定します。デフォルトのままにしておけばワードプレスに設定されているメールアドレスに通知が届きます。異なるアドレスに通知を送りたい場合はそのアドレスを入力しましょう。
- 返信先:通知メールの送信元アドレスです。空欄でOK。
- 件名:通知メールの件名です。複数のサイト・ブログでNinja Formsを使う場合はどのサイトへの問い合わせか分かるよう、件名にサイトタイトルを入れておくと良いでしょう。
- メール本文:通知メールの本文です。
こちらも設定が完了したら忘れず「終了」をクリックしておきましょう。
これで管理者へのメールも作成完了です。
フォームタイトルの入力
次にフォームタイトルの設定をしていきます。
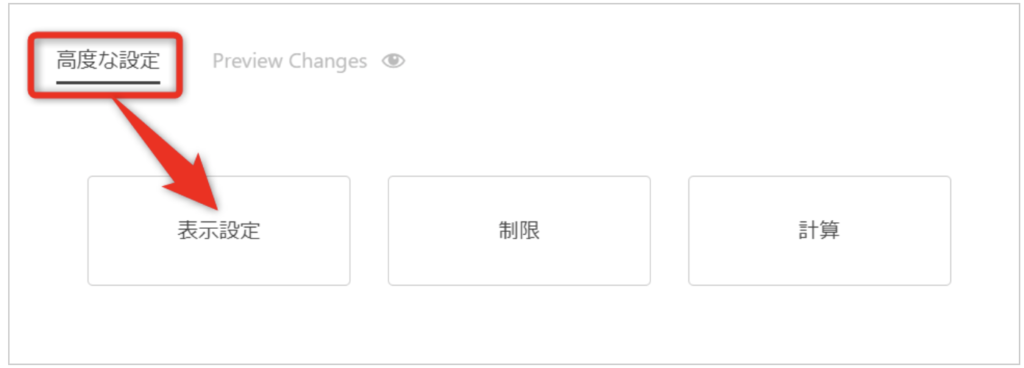
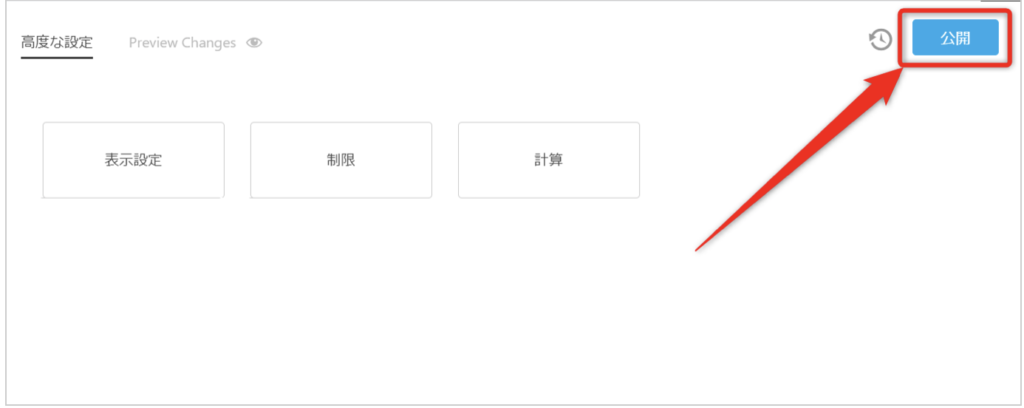
フォームビルダー画面で「高度な設定」→「表示設定」をクリック。

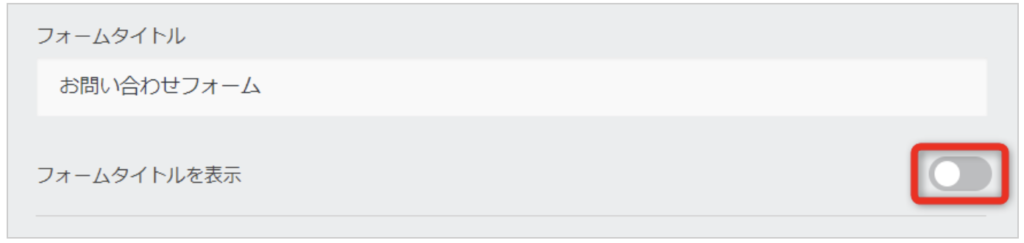
フォームタイトルを入力する画面が表示されるので、タイトルを入力します。

「お問い合わせフォーム」と入力しましょう。
そして「フォームタイトルを表示」を無効にしておきます。

ここを無効にしておけば、コードを貼り付けたページ上にはフォームタイトルが表示されません。
後は忘れず「終了」をクリックしておきましょう。
フォームの公開
次に作成したお問い合わせフォームの公開設定をしていきます。
フォーム作成およびここまでの設定が完了したら、「公開」をクリックします。

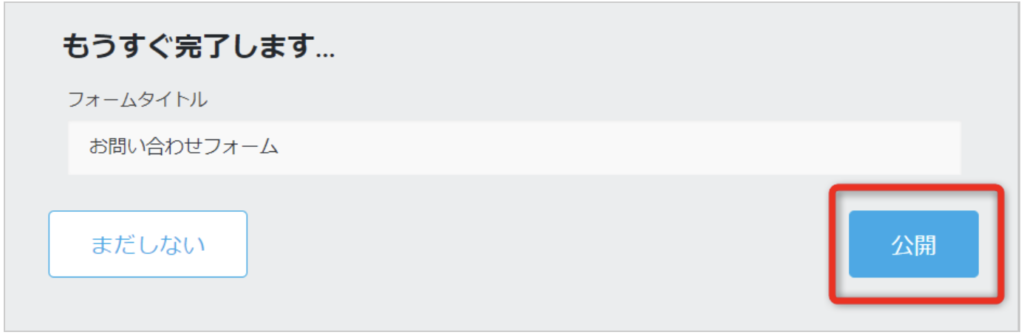
「もうすぐ完了します・・・」という表示に切り替わるので、再度「公開」をクリック。

これでフォームが作成出来ました。
作成が完了したら「×」をクリックしてフォームビルダーを閉じましょう。

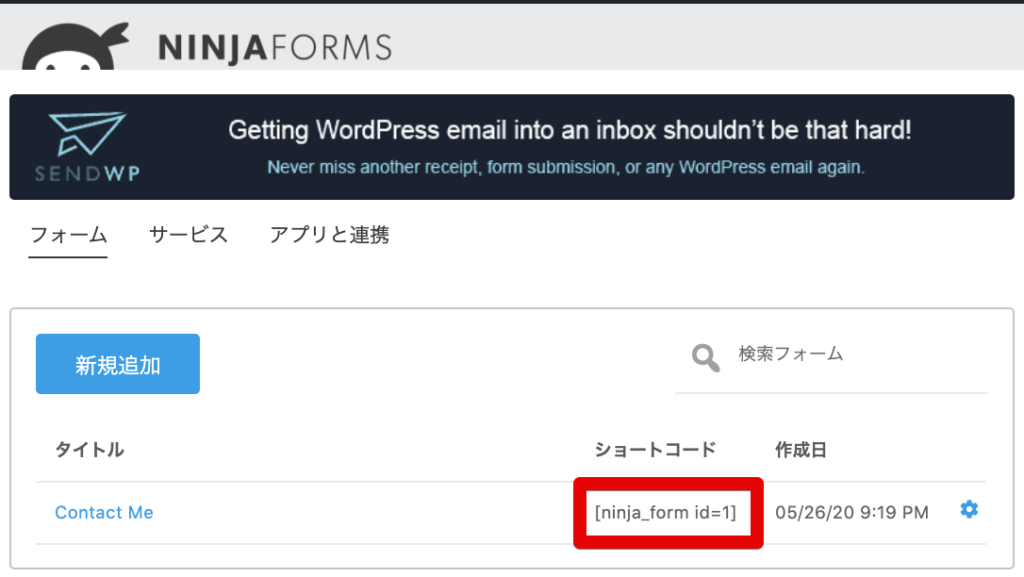
ダッシュボードに今作成したフォームが表示されています。

Ninjaフォームの設定は以上になります。
問い合わせページの作成
赤枠の「ショートコード」部分をコピーします。

ログイン後のページから「固定ページ」を押す

いったんすべてごみ箱に入れてページが0の状態にする。

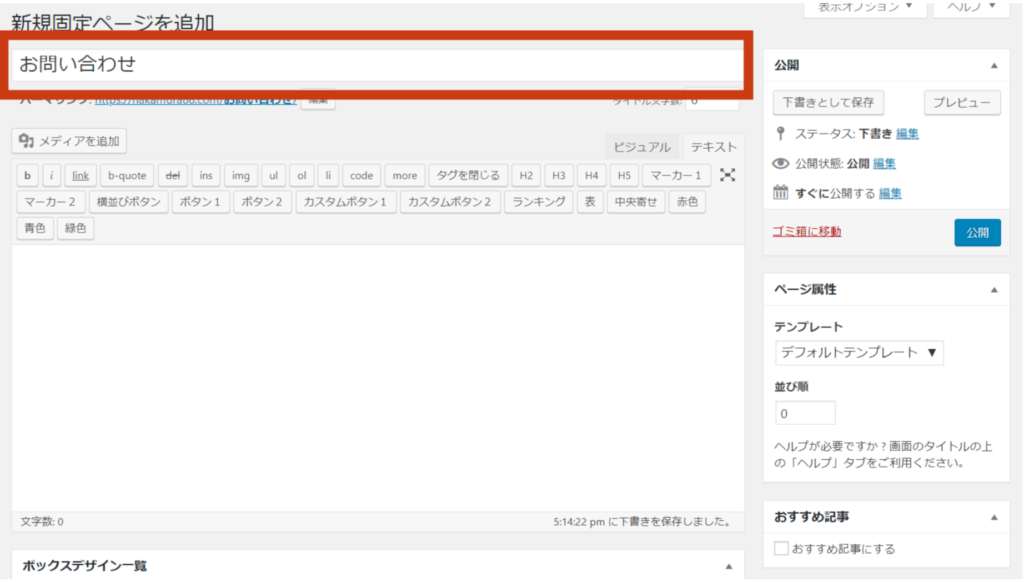
「新規追加」ボタンを押す

タイトルを「お問い合わせ」と入力

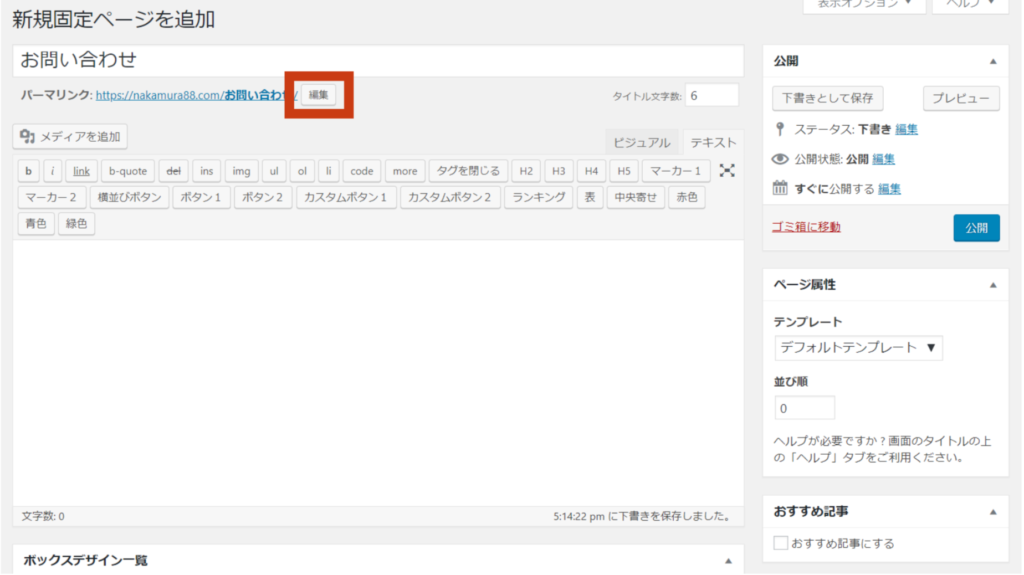
パーマリンクを英語にするために、「編集」を押す。

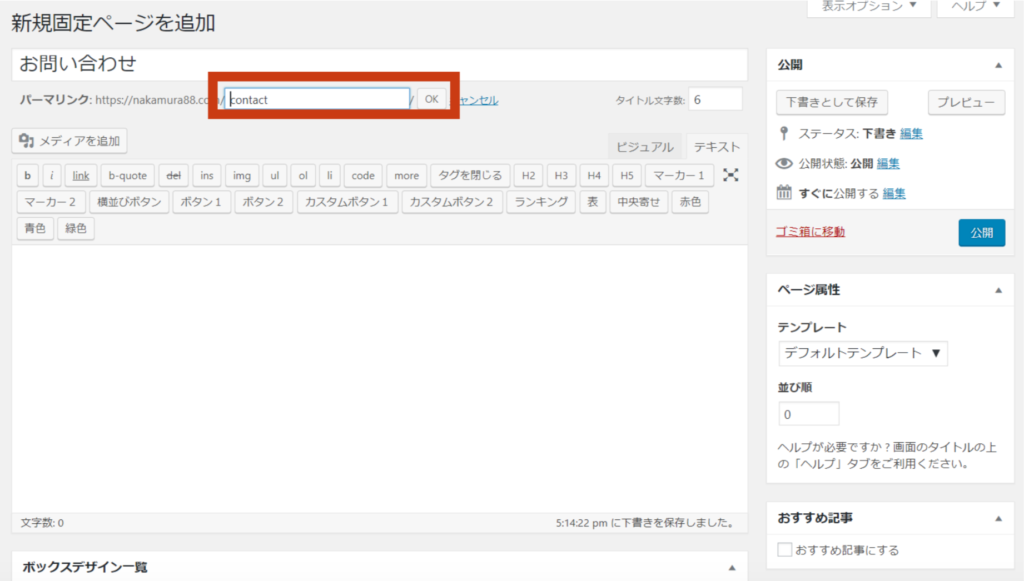
パーマリンクを英語に直して「OK」を押す。

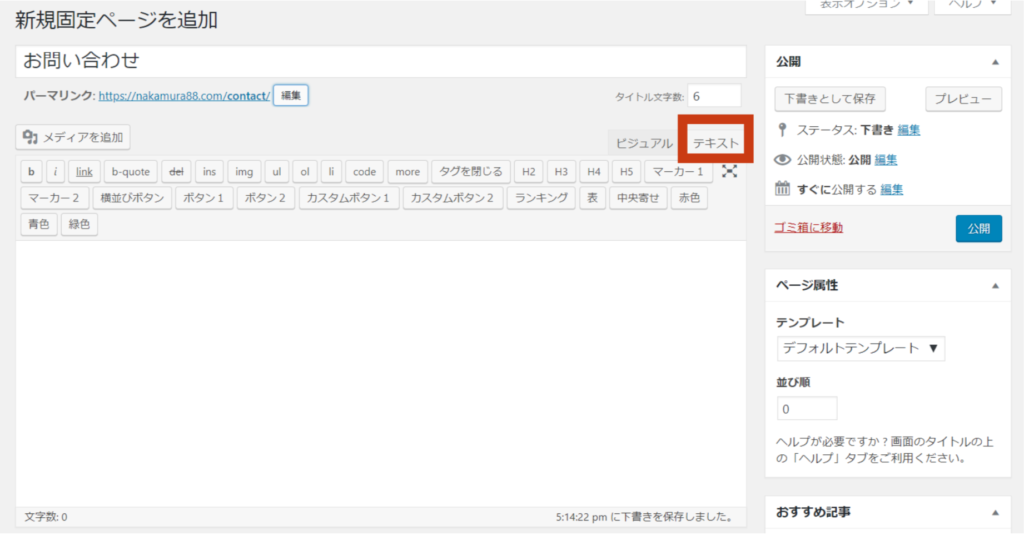
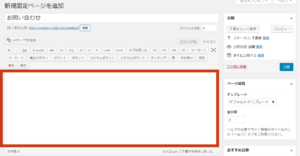
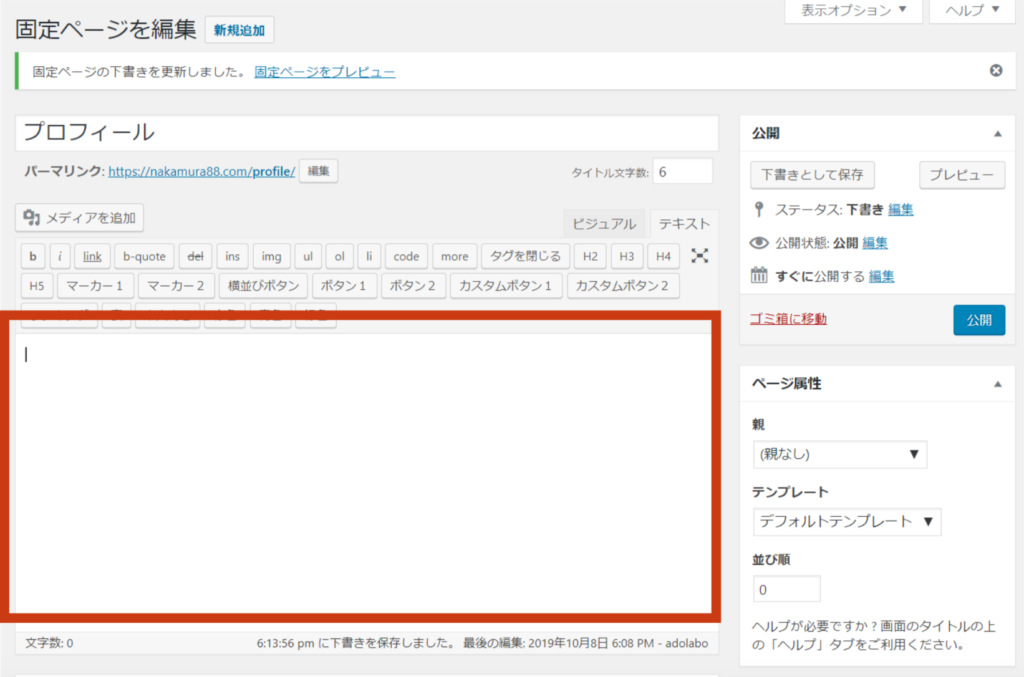
テキストモードにするため「テキスト」ボタンを押す

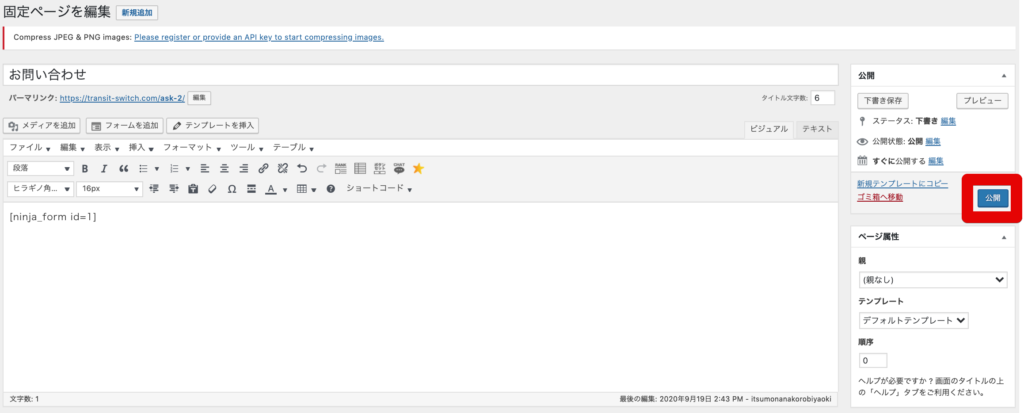
赤枠内に、ninja formsでコピーしていたショートコードを貼り付ける。

「公開」ボタンを押して完成。

プライバシーポリシー
新規作成~パーマリンク設定までは前項【お問い合わせ】の作成方法を参照。
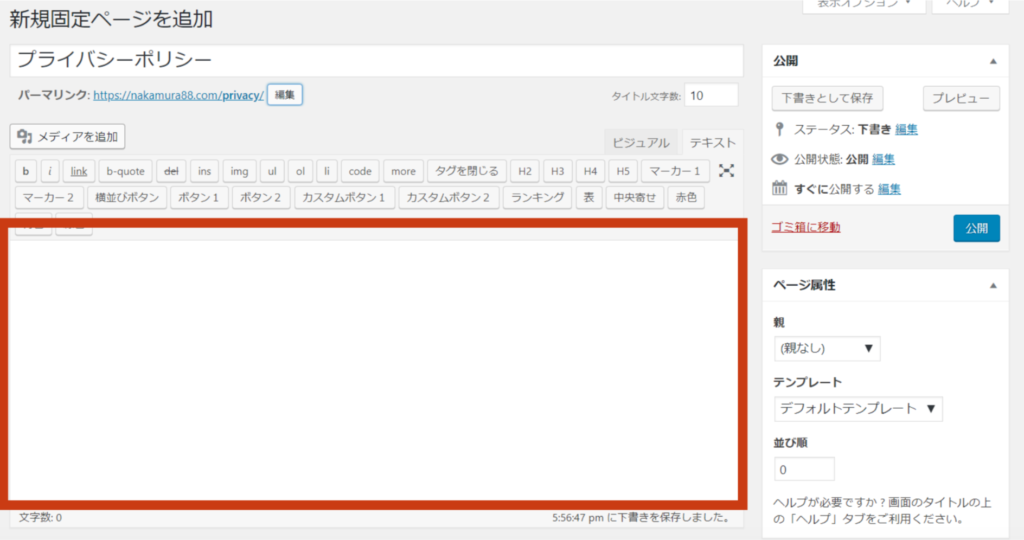
赤枠内に以下の文字列におけるブログ名・ブログ URL を自身のサイトに合わせて記入してからコピペしてください。

※ブログ名とhttps://ドメイン名/はご自身のサイトごとの情報に書き換えて下さい。
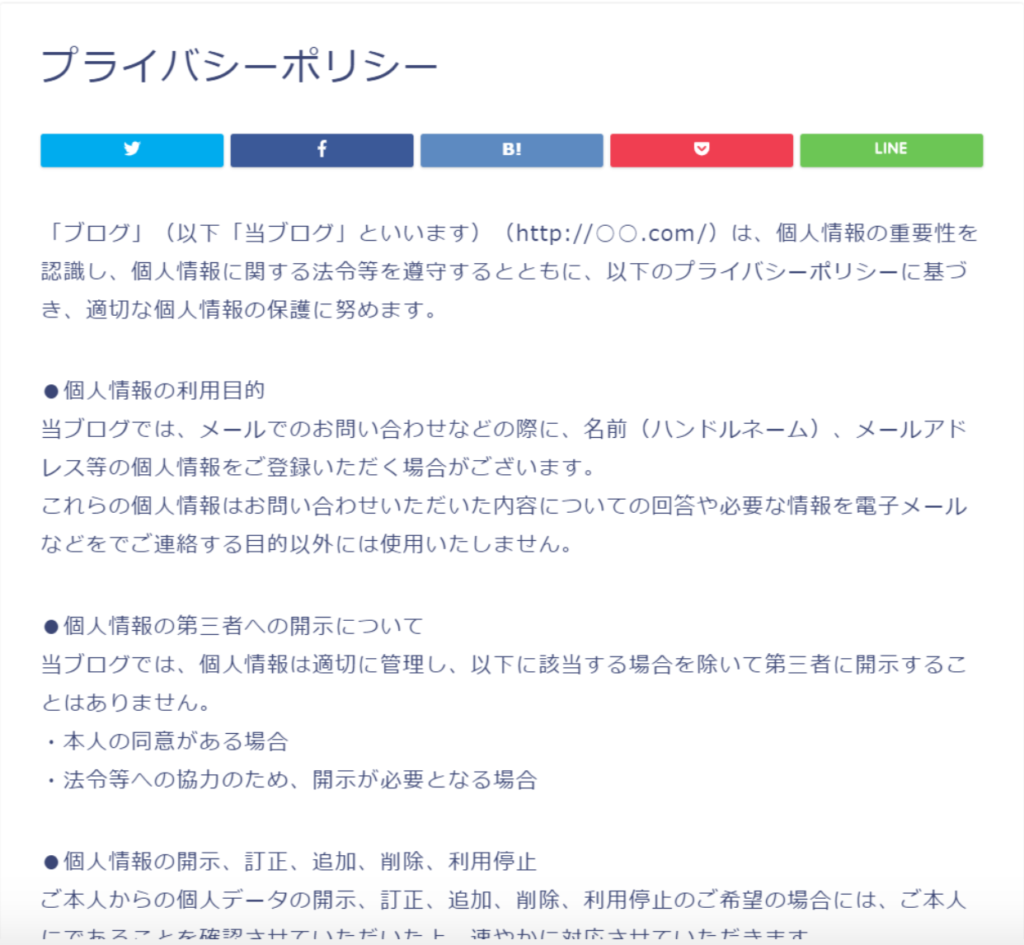
「ブログ名」(以下「当ブログ」といいます)(https://ドメイン名/)は、個人情報の重要 性を認識し、個人情報に関する法令等を遵守するとともに、以下のプライバシーポリシー に基づき、適切な個人情報の保護に努めます。
●個人情報の利用目的 当ブログでは、メールでのお問い合わせなどの際に、名前(ハンドルネーム)、メールア ドレス等の個人情報をご登録いただく場合がございます。 これらの個人情報はお問い合わせいただいた内容についての回答や必要な情報を電子メー ルなどをでご連絡する目的以外には使用いたしません。
●個人情報の第三者への開示について 当ブログでは、個人情報は適切に管理し、以下に該当する場合を除いて第三者に開示する ことはありません。
・本人の同意がある場合
・法令等への協力のため、開示が必要となる場合
●個人情報の開示、訂正、追加、削除、利用停止 ご本人からの個人データの開示、訂正、追加、削除、利用停止のご希望の場合には、ご本 人にであることを確認させていただいた上、速やかに対応させていただきます。
●広告配信について
当ブログでは、Google、A8.net、楽天、Amazon アソシエイトなどの第三者配信事業者の 提供する広告サービスを利用しています。これらの広告配信の一部には Cookie を使用 し、当ブログへの過去のアクセス情報に基づいて広告配信をしています。Cookie を使用す ることにより、適切な広告を当ブログに表示しています。広告配信で使用する Cookie は、aboutads.info にアクセスすれば、無効にすることができます。
●アクセス解析について
当ブログでは、Google によるアクセス解析ツール(Google アナリティクス)を使用して います。Google アナリティクスはトラフィックデータの収集のために Cookie を使用して います。トラフィックデータは匿名で収集されており、個人を特定するものではありませ ん。この機能は Cookie を無効にすることで収集を拒否することが出来ますのでお使いの ブラウザの設定をご確認ください。
●プライバシーポリシーの見直し・変更について 当ブログは、個人情報に関して適用される日本の法令を遵守するとともに、本ポリシーの 内容を適宜見直しそ改善致します。見直し・変更した場合は、常に本ページにて開示され ます。
●免責事項 当ブログのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めて おりますが、誤情報が入り込んだり、情報が古くなっていることもございます。 当ブログに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承 ください。 本プライバシーポリシーに関してご不明な点や、本サービスでの個人情報の取り扱いに関 するお問い合わせは、お問い合わせフォームよりお願いいたします。
「公開」ボタンを押して完成。


プロフィール
新規作成~パーマリンク設定までは前項【お問い合わせ】の作成方法を参照。
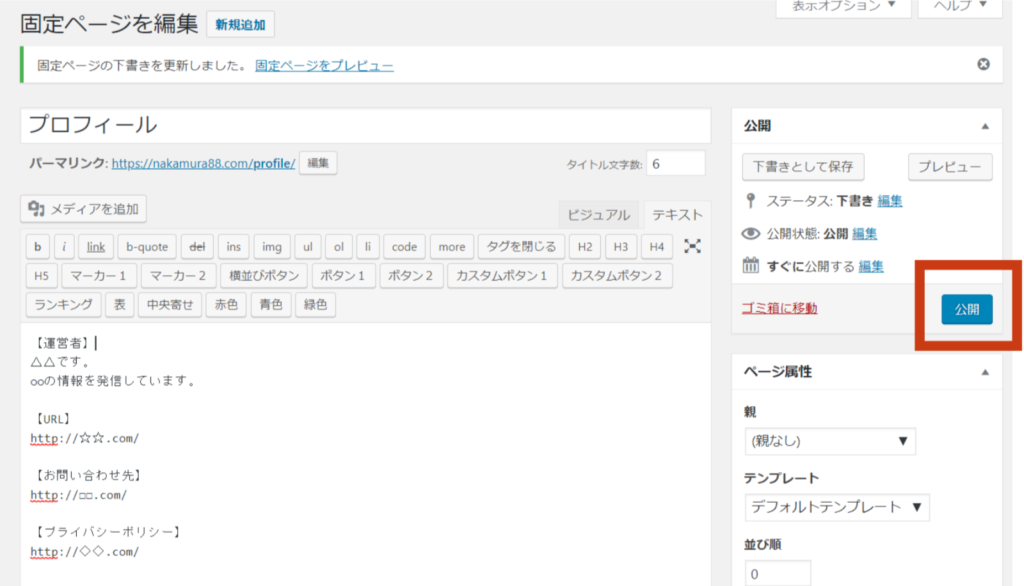
赤枠内に以下の文字列を自己紹介文、トップページ URL、お問い合わせページ URL、プライバシーポリシーURLを記入してからコピペして下さい。
下記のプロフィール例文は一例ですので、ご自身で深堀してオリジナリティあるものに改良していって下さい。

【運営者】
△△です。
○○の情報を発信しています。
【URL】 https://☆☆.com/
【お問い合わせ先】 https://□□.com/
【プライバシーポリシー】 http://◇◇.com/
自己紹介を記入します。
トップページの URL を記入します。
お問い合わせページの URL を記入します。
プライバシーポリシーページの URL を記入します。
「公開」ボタンを押して完成。

完成

メニューに追加して固定ページを実装する
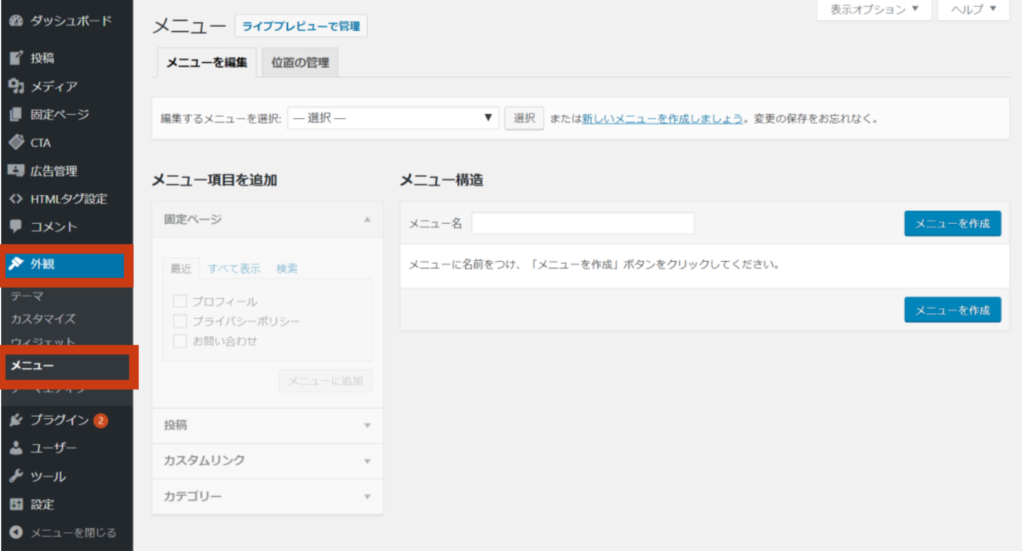
ログイン後のページから「外観」→「メニュー」を開く

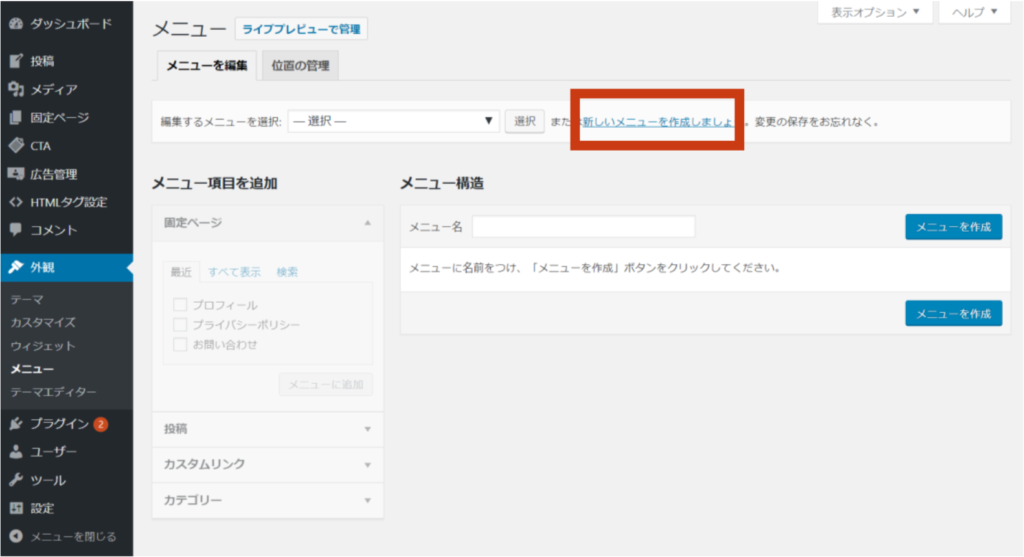
「新しいメニューを作成しましょう」を押す。

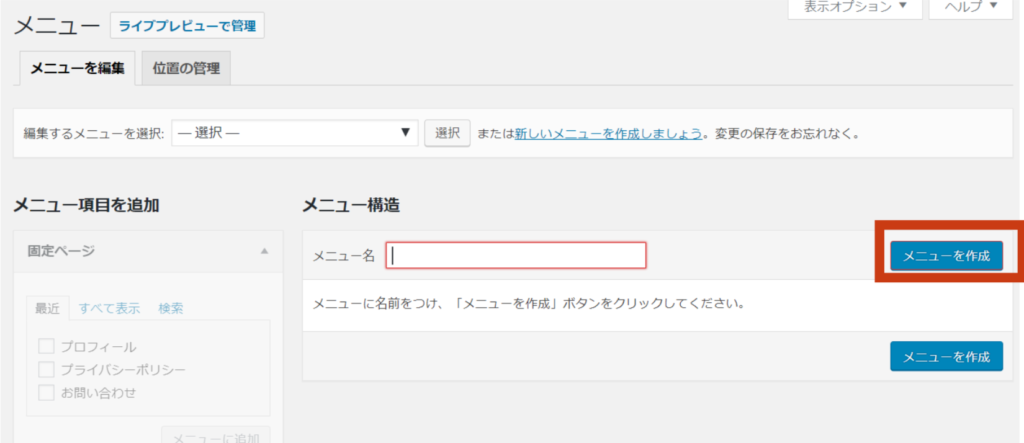
メニュー名を記入して「メニューを作成」を押す。

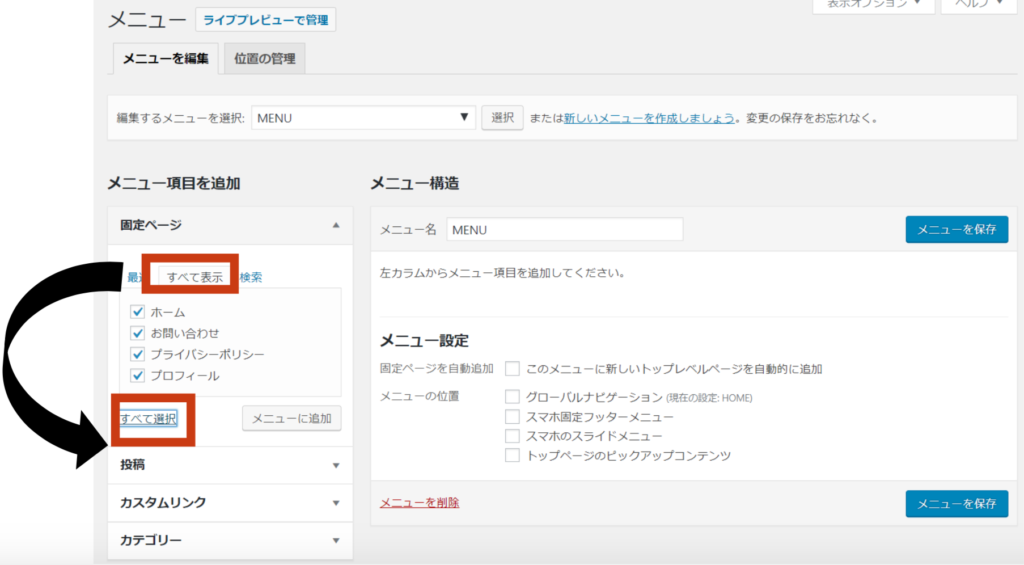
「すべてを表示」を押して「すべてを選択」を押す

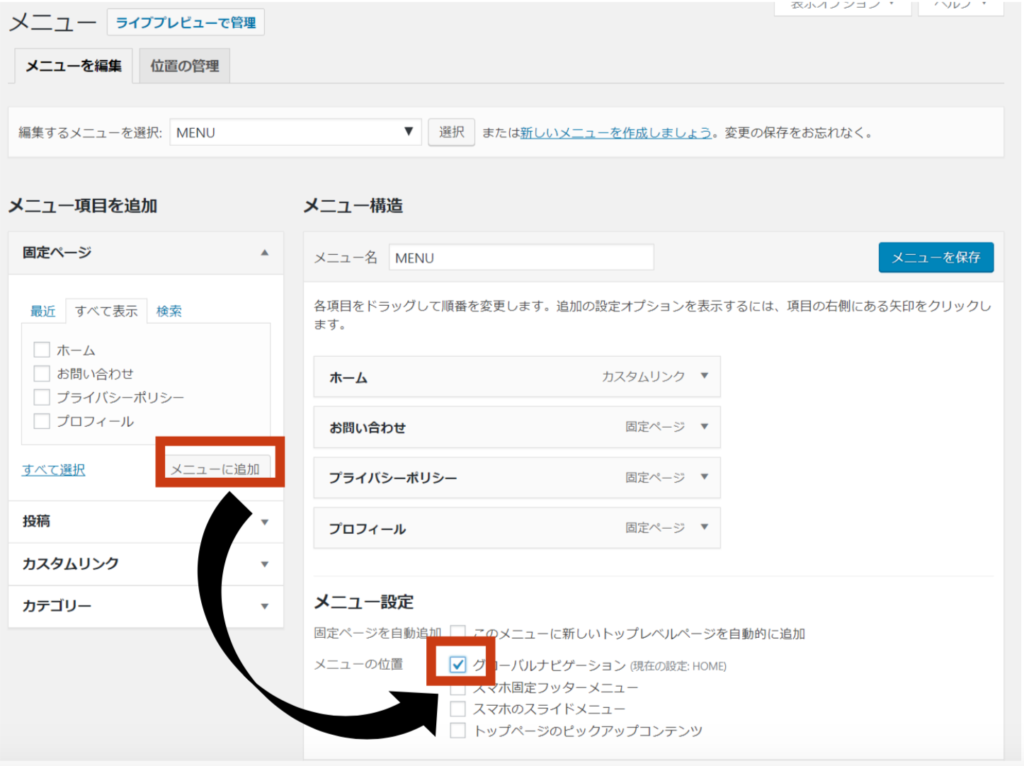
「メニューに追加」を押してグローバルナビゲーションに✔をうつ。

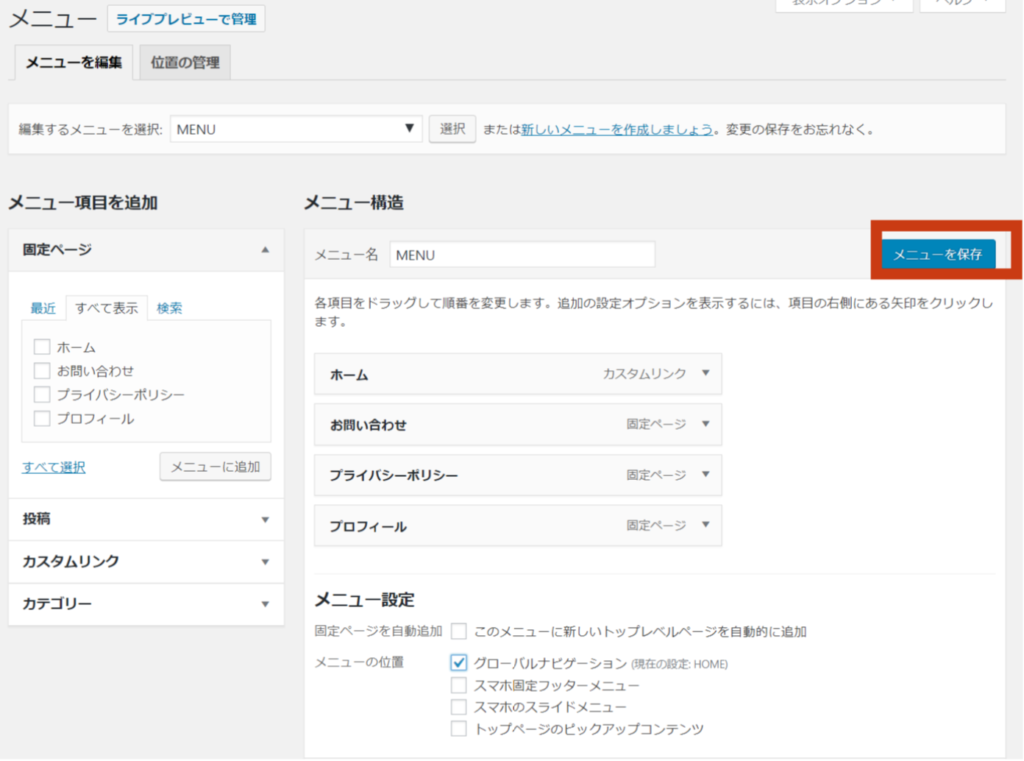
「メニューを保存」を押して完成

完成図