【ワードプレス】プラグイン設定マニュアル(スタートアップ初期設定)

【ワードプレス(WordPress)】プラグイン設定マニュアル
こちらの記事では、既にインストールを行ったワードプレスに対して、「プラグイン」という拡張機能の設定を行っていきます。
特に現時点では最低限必要な機能かつ、SEO上有効と思われるプラグインを導入していきます。
この資料で紹介しているプラグイン以外にも、非常にたくさんのプラグインが存在しますので、有益なプラグインがあればこの資料自体をアップデートさせていただきます。
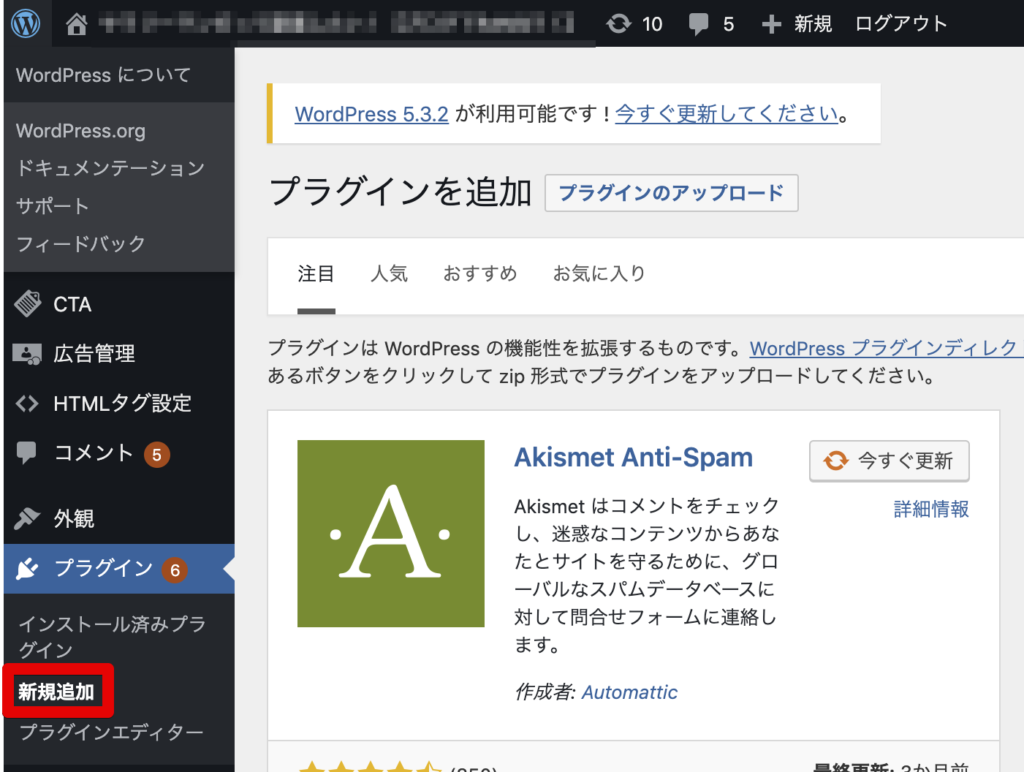
プラグインの追加は以下の通り
「プラグイン」→「新規追加」から行うことができます。
それでは早速、プラグインの導入を行っていきます。
(※プラグインのバージョンによっては画面と異なる場合がありますので、その場合はご連絡ください)
WebSub (FKA. PubSubHubbub)
このプラグインは記事投稿を行った際に、なるべく早くその更新通知を発信し、
検索エンジンに対してのインデックスを促す為のプラグインです。
ダッシュボードの「プラグイン」から「新規追加」ボタンをクリックし、下記の画面に移ります。
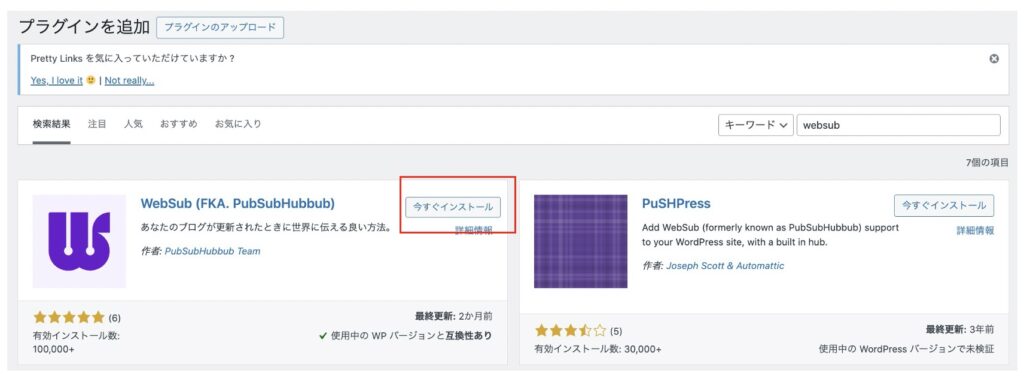
検索窓に「WebSub」と入力して、「今すぐインストール」ボタンをクリ ックします。
※最新のプラグイン名称とアイコンは以下になります

 Screenshot
Screenshotインストールが完了したら、「有効化」ボタンをクリックします。
 Screenshot
Screenshotダッシュボードの「プラグイン」から「インストール済みのプラグイン」を開き、下記の状態になれば、他に特別な設定は必要ありません。


AddQuicktag
こちらも記事投稿を円滑に進める為のプラグインになります。
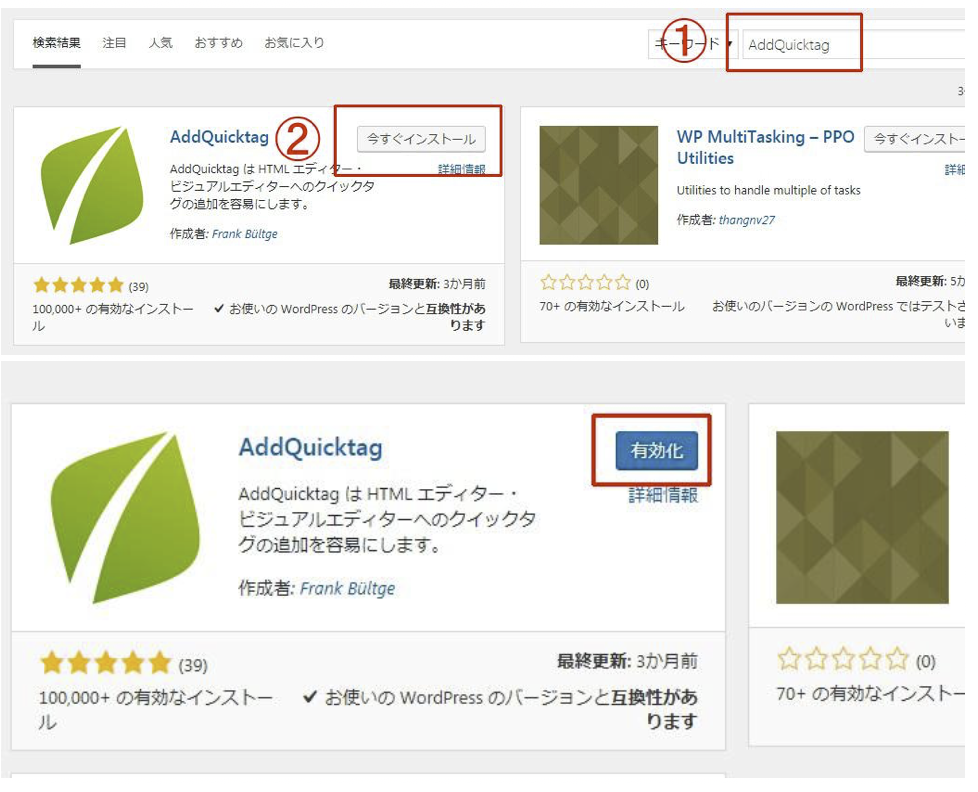
プラグインの新規追加画面で、「AddQuicktag」と入力し、「今すぐインストール」ボタンをクリックします。

インストールが完了したら「有効化」ボタンをクリックします。

このプラグインを導入した後に、「設定」の項目にある「AddQuicktag」をクリックすると、様々な「HTMLタグ」を追加することが出来ます。

このタグをあらかじめ登録しておくことで、記事投稿時に良く使うタグをわざわざ入力せずに、ワンクリックで入力する事が可能となります。
私の場合は、「H2タグ」や「strongタグ」などを登録しています。
これでこのプラグインの導入は完了です。

Akismet
このプラグインはブログにアクセスしてくるスパムロボットからブログを守るためのプラグインです。
何らかの対策をしないと、コメント欄や問い合わせフォームからスパムのコメントが入るようになります。それらを防ぐためのプラグインとなります。
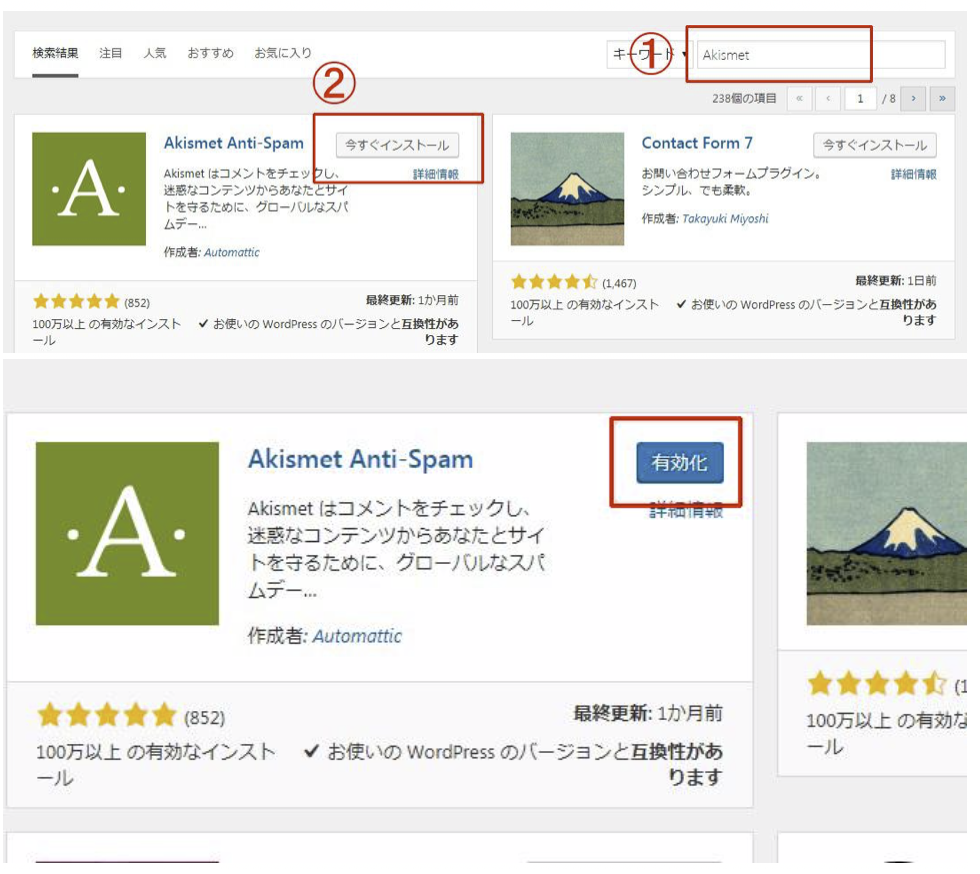
プラグインの新規追加画面で「Akismet」と入力し、「今すぐインストール」ボタンをクリックします。
インストールが完了したら「有効化」ボタンをクリックします。
※最新のプラグイン名称とアイコンは以下になります

以降の導入方法はこちらのサイトをご確認ください。
Table of Contents Plus
Table of Contents Plus このプラグインは記事の中に含まれる小見出しを自動判別して、記事の最初に目次を表示してくれる便利なプラグインです。
目次があることでブログ訪問者、どんな内容が記載されているかを示し、ユーザビリティを向上させることが可能となります。
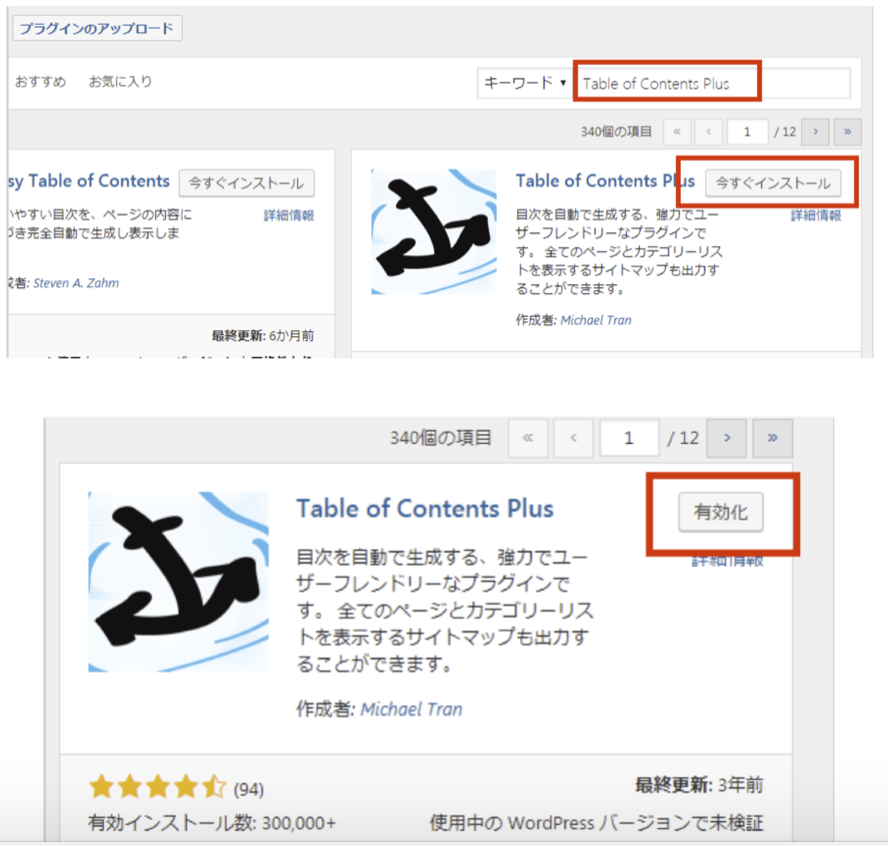
プラグインの新規追加画面で、「Table of Contents Plus」と入力し、上記の画面が出てきたら「今すぐインストール」をクリックします。
インストールが完了したら、下記の画面の「有効化」をクリックします。

TOC+設定方法
動画で設定方法を確認される方は以下の動画をご覧ください。(※プラグインのバージョンによっては画面と異なる場合があります)
↓テキストで確認される方はこちら↓
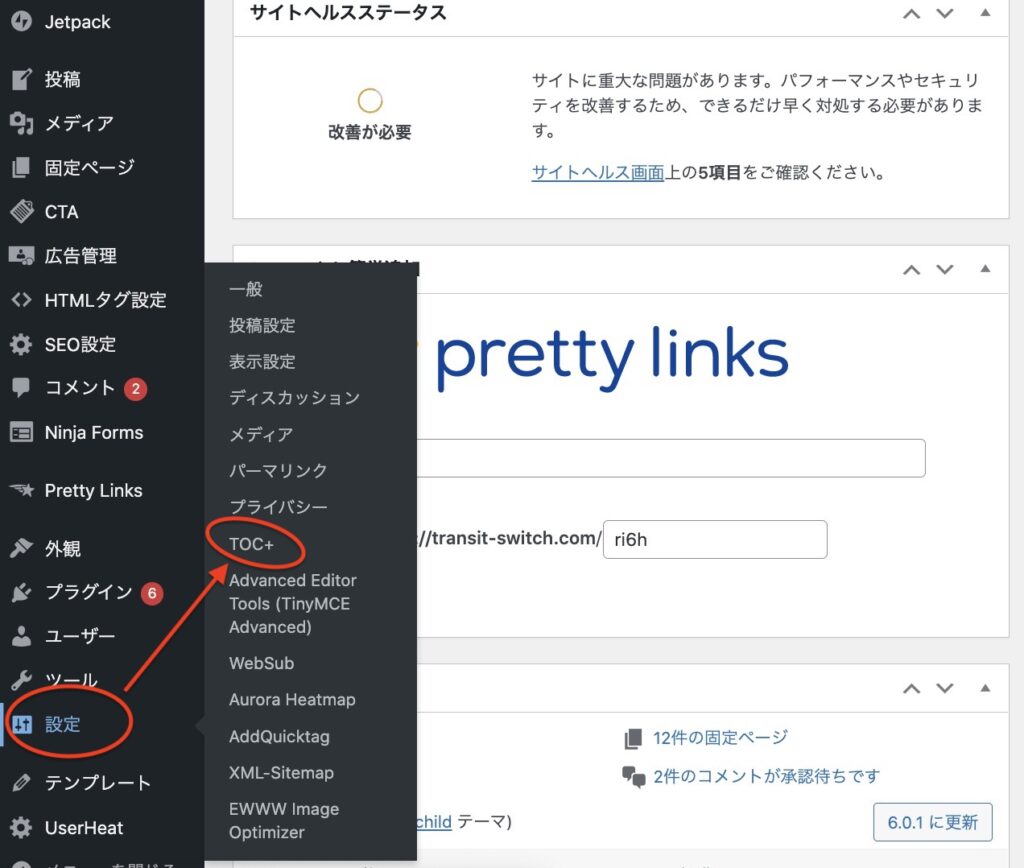
その後、ワードプレストップ画面に戻り、「設定」→「TOC+」を選択します。

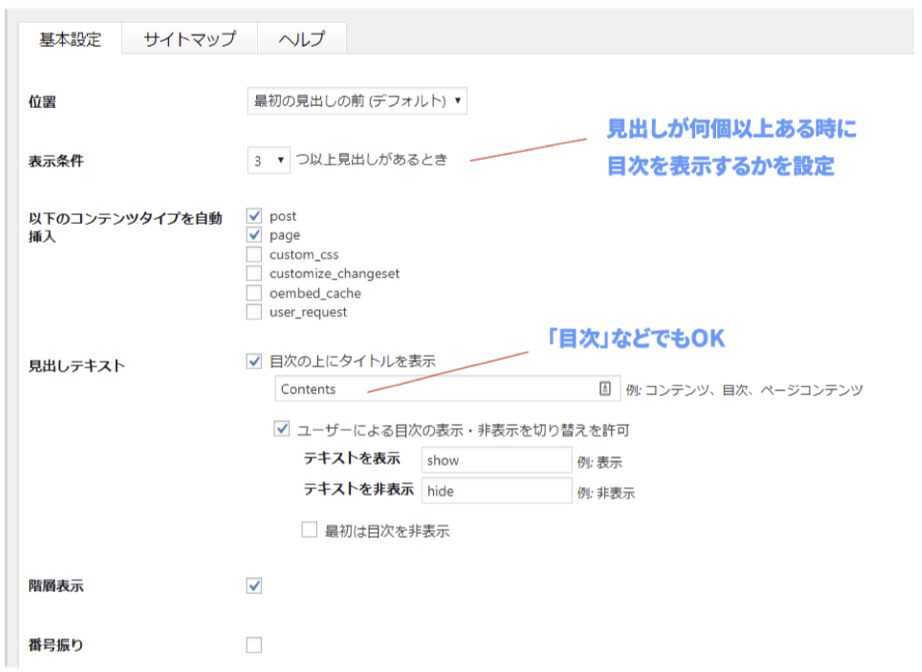
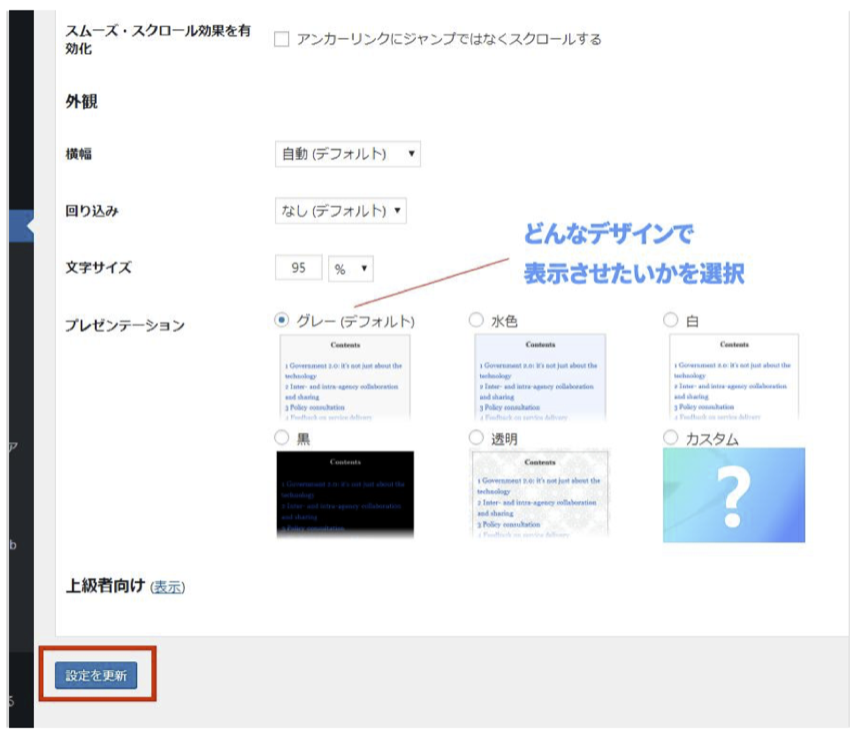
設定画面が現れるので、下記のように各項目を設定していきます。

基本的には上記の通り設定していただければ問題ありません。
その上で、何記事か投稿した後に、お好みで設定の変更を行ってみてください。
変更の可能性がある箇所は、
・表示条件
・見出しテキスト
などは、最初の設定のままではなく、何度か記事投稿をしてみて、自分で表示を確認してから変更の余地があると思えば変更をしていきましょう。

上記のようにデザインなども変更が可能です。使用するワードプレスのテーマなどに合わせて変更していきましょう。
これらの変更が完了したら、「設定を更新」ボタンをクリックして、設定は完了となります。
Advanced Editor Tools
このプラグインは記事作成をする際に、文章入力の補助や装飾を容易に行う為のプラグインです。
HTML などを使えなくても、ワードプレスのビジュアルエディター機能を使用して、簡単に文字の装飾を行うことが出来るようになります。
プラグインの新規追加画面で「Advanced Editor Tools」と入力して「今すぐインストール」 をクリックしてください。
インストールが完了したら「有効化」をクリックしてください。
※最新のプラグイン名称とアイコンは以下になります
Screenshot

インストール済みのプラグインの一覧ページに遷移するので、「TinyMCE Advanced」の「設定項目」ボタンをクリックします。

上記のような画面に移ります。
この画面で、ビジュアルエディターに加えたい 項目を「使用しないボタン」のところから選択し、上にある空白の部分にドラッグ&ドロップします。


すると、上記のように新たに使用できる機能が追加されました。
あまりに多くの機能を追加すると、記事作成の際に文章入力の画面が狭くなってしまう為、一度使用してみてから徐々に機能を追加していくことをおすすめします。
機能を追加し終えたら、「変更を保存」ボタンをクリックしてプラグインの設定 は完了となります。

XML Sitemap Generator for Google
XML Sitemap Generator for Googleは簡単にXML形式のサイトマップを生成できるプラグインです。こちらのプラグインを使うと以下のようなメリットがあります。
・記事の公開・更新の度にサイトマップを自動生成する
・サイトマップが生成されたら自動で検索エンジンに通知する
・検索エンジンに認識してほしいページを指定できる
・記述内容はGoogleの推奨する内容に沿っている
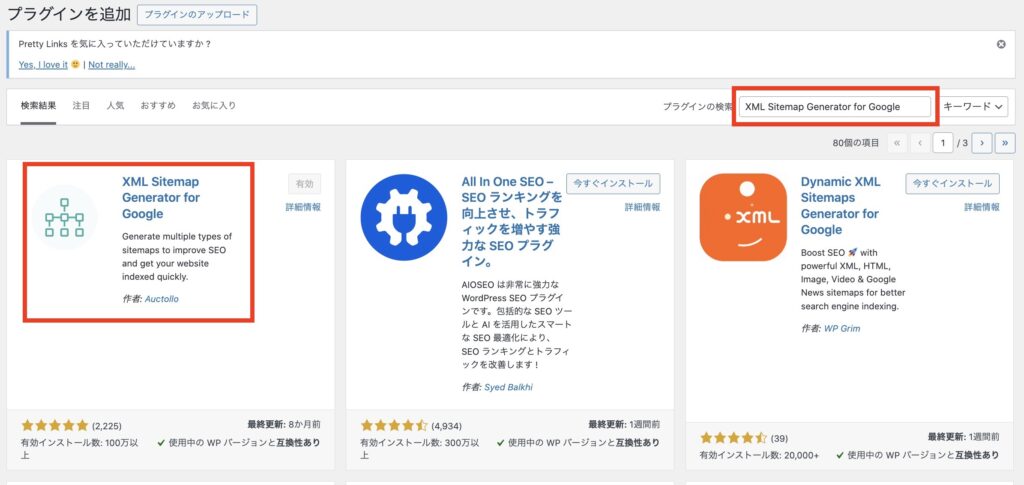
「XML Sitemap Generator for Google」と検索して、今すぐインストールをクリックします。
インストールできたら「有効化」ボタンを押してください。

こちらの記事を参考にして、初期設定を完了させてください。
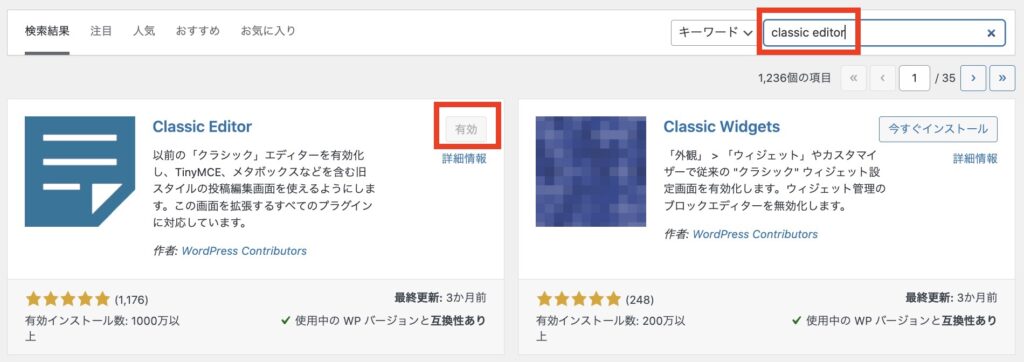
Classic Editor
こちらのプラグインでは、エディターを旧バージョンにすることでワードのようなエディターにすることができます。
パソコンでのワード編集に慣れている方にはおススメです。

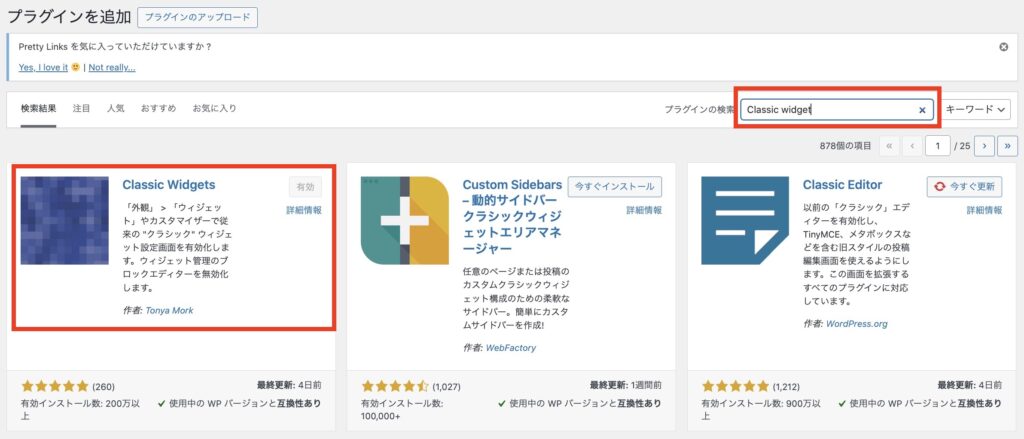
Classic widget
こちらのプラグインでは、以降でサイドバーの編集を実施する際に導入しておいてほしいプラグインです。まずはプラグインの導入と有効化をお願いします。

以上で最初に必要なプラグインの設定は完了です。
ワードプレスのプラグインはかなりの数がリリースされており、その機能なども様々です。
ブログの執筆を進めていく上で、
・自分の作業を簡略化したい
・デザインを工夫したい
というように思ったら、「ワードプレス ○○ プラグイン」と Google 検索を行ってみてください。(○○ = 実現したいこと になります。)
例えば、記事の中にエクセルで作るような表を挿入したければ、
「ワードプレス 表 プラグイン」などで検索をすれば色んなプラグインがあることが分かります。
プラグインはワードプレスを使用する上で、カスタマイズする為に活用すべき機能になりますので、自分らしい記事執筆の為にも色々と探してみてください。
プラグインについての解説は以上となります。