決まったフレーズなどをボタン毎回打ち込むことなく
クリック1回で表示されたら便利ですよね!
それを可能にしてくれるのが「AddQuicktag」という
プラグインです。
今からAddQuicktagについて説明していきます!
スポンサーリンク
AddQuicktagの設定方法
AddQuicktagはプラグインの中にあります。
インストールしている場合はインストール済プラグインから選択し
インストールしていない場合は新規追加で検索して追加してください。

追加した後は AddQuicktagの設定から実際に設定していきましょう。

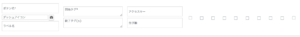
設定をクリックすると下記のページになります。


広告を貼りたい場合
ボタン名は自分が分かりやすい題名を入力してください。
記事内広告などが分かりやすいとは思います。
ダッシュアイコンとラベル名は空欄のままで大丈夫です。
開始タグには広告のコードを貼り付けます。
この時最後の</script>だけを削除します。
終了タグに</script>を貼りけます。
その横のチェックボックスに全てチェックを付けて保存してください
ちなみに1番最後のレ点のチェックボックスをクリックすると
全てチェックされます!
文章を入れたい場合は?
開始タグの始めに<span class=”mark”>を入れ
その後自分が入れたい文章を入力してください。
終了タグに</span>を入力します。
チェックボックスは同じで全てにチェックしてください!
使用方法は?
記事の編集ページにQuicktagsがあるのでそこをクリックすると
自分が設定した広告のコードや文章がクリックするだけで反映します。

これでAddQuicktagの設定は終了です。
スポンサーリンク






