子テーマにテーマヘッダーを引き継ぐ際の設定方法を図解で解説します!(JINでエックスサーバーFTP使用)
親テーマから子テーマへ、テーマヘッダーを引き継ぐ方法を図解します。
・使用テーマ:JIN
・使用サーバー:Xserver
子テーマに「テーマヘッダー」という項目が無いことを確認します
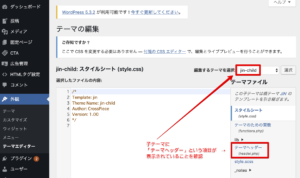
ワードプレスにログインして「外観」→「テーマエディター」を開きます。

↓子テーマ(今回はjin_child)を選択した時に、テーマファイル一覧に下記画像の通り「テーマヘッダー」と言う項目が存在しないことを確認してください。

こちらに「テーマヘッダー」という項目を以下の工程で作成していきます。
親テーマから子テーマにheader.phpファイルを引き継ぎます
エックスサーバーの「Xserverアカウント」にログインします。
https://www.xserver.ne.jp/login_info.php

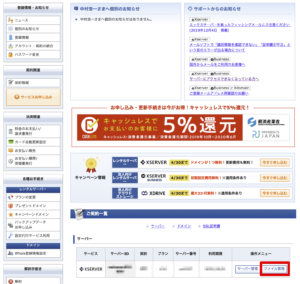
「ファイル管理」をクリックします。

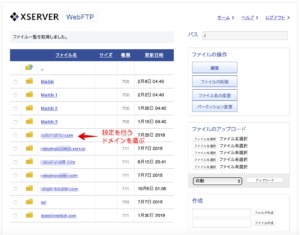
今回、設定を行うドメインを選択します。

「wp-contents」を選択します。

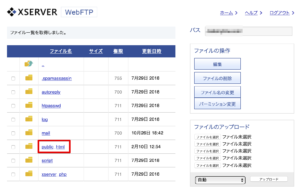
「public_html」を選択します。

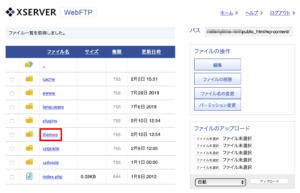
「themes」を選択します。

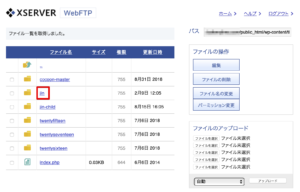
「テーマ名」(今回はjin)を選択します。

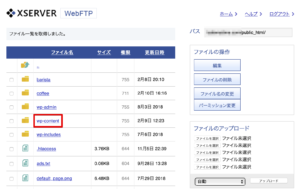
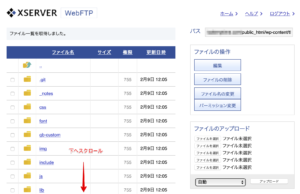
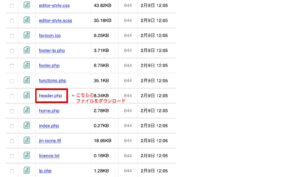
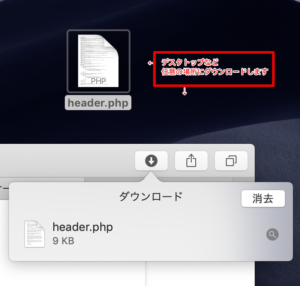
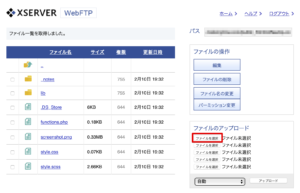
画面を下へスクロールしていくと「header.php」というファイルがあるのでクリックしてダウンロードします。



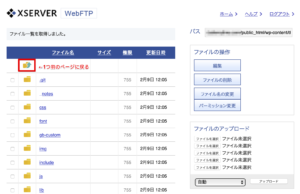
画面を上にスクロールして、下記のボタンを押して1つ目のページに戻ります。

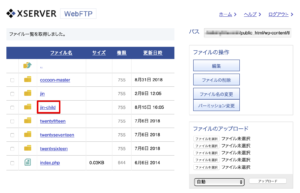
「子テーマ名(今回はjin-child)」を選択します。

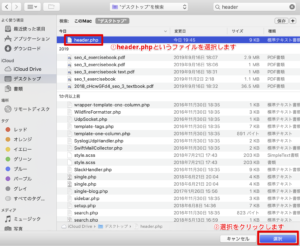
ファイルのアップロードにおいて「ファイルの選択」をクリックします。

先ほど親テーマ(jin)からPC上にダウンロードした「header.php」を選択します。


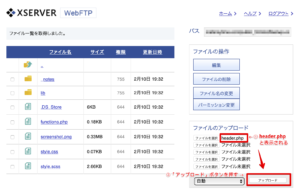
「アップロード」を選択します。

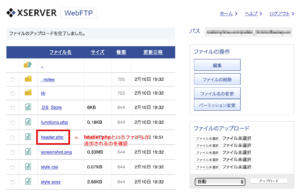
ファイル名一覧に「header.php」というファイルが追加されたことを確認してください。

ワードプレスの子テーマに「テーマヘッダー」が追加されているか確認します
ワードプレスに戻り、子テーマに「テーマヘッダー」と言う項目が追加されていることを確認します。

以上で、子テーマへのテーマヘッダー引き継ぎは終了となります。
お疲れ様でした。