アナリティクスの設定方法を図解で解説!【ワードプレス】
「リアルタイムで何人来ているんだろう!?」
「サイトの滞在時間や直帰率とかデータを知りたい!」
「分析ツールって大事な気がして・・・」
サイト運営をする上で、このような悩みってありますよね?
今回は、そんな悩みを解決するために、
グーグルアナリティクス(Google Analytics)の導入方法をお伝えしていきます!
サイト分析ができるようになることで、これまで書いてきた記事の成功要因や、これからの戦略立てなどできるコトの幅が大きく広がると思います。
自サイトを数字で説明できるようにもなりますので、ぜひ導入するのをオススメします!
ではいってみましょう!
Googleアナリティクスのサイト設定
まずは、Googleアナリティクスのウェブサイトを開き、使用するのに必要なトラッキングコードを取得していきます!
1つづつ図解して説明していきます!
Googleアナリティクスのサイトを開く
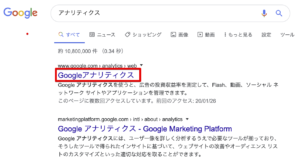
Googleで「アナリティクス」と検索して、下記のページをクリックします。

「無料で設定」のボタンを押します。

お持ちのGoogleアカウントを選択してください。

サイト情報を記入する
赤枠の中に、「アカウント名」を入力し
チェックボックスを全てチェックして下さい。
記入が終わりましたら「次へ」を押します。

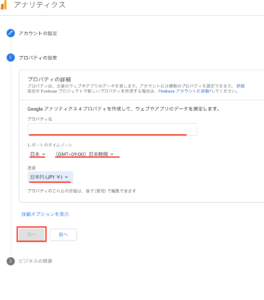
次に「プロパティ名」を入力し、
タイムゾーンや通貨を日本に設定して下さい。
記入が終わりましたら「次へ」を押します。

アカウント名:社名や個人名
プロパティ名:サイト名
※基本的にこの限りではない為分かりやすい物で構いません。
ビジネス情報を入力します。
業種はサイトのテーマに合う業態を選択して下さい。
ビジネスの規模は小規模を選択して下さい。
利用目的は1番近いものを選んでください。

利用規約を読み、赤枠内を選択してください。

赤枠① ウェブサイトの名前:お住いの国(日本は下の方にあります)
赤枠② チェックボックス:チェックを打ちます
赤枠③ チェックボックス:チェックを打ちます
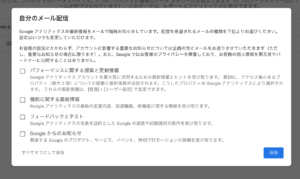
同意するとメール配信が必要かの表示される為、
必要時チェックし保存を押します。

その後左側のデータストリームを選択し
ウェブを選択します。

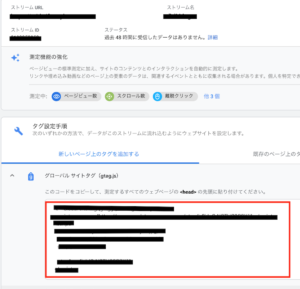
データストリームのURLにサイトURL、
ストリーム名にブログ名入力しストリームを作成をクリックして下さい。

グローバルサイトタグをクリックしコードを全て保存して下さい。

コードを保存したらワードプレスの編集ページのHTMLタグ設定を開き
head内に貼り付けます。

これでアナリティクスの設定は完了です。
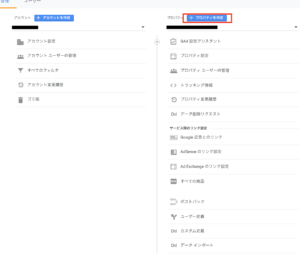
サブドメインでの設定ではプロパティを作成から
設定を行って下さい。